Vue element tab 每个tab用一个路由来管理?
每个tab如何用一个路由来管理这个页面。同级路由会出现问题。怎么解决呢?
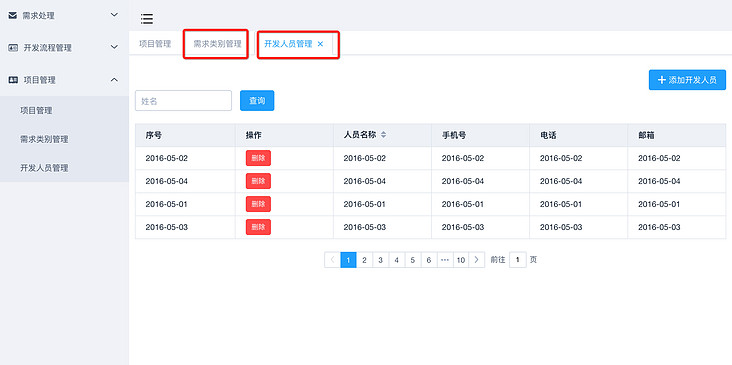
想要的效果就是点击侧边导航,右边新建tab,但是每个tab想要单独的路由控制跳转,怎么整?
回答:
个人觉得 spa 用了vue-router了,所以应该使用router的特性,这里的tabs可以理解为nav的另一种展现形式而已,其实说白了都是一个个router-link。点击侧边栏的时候手动在vuex里面维护一个队列 前端再v-for 渲染出来而
线上demo地址 https://github.com/PanJiaChen...
回答:
推荐使用我的开源作品 vue-router-tab,基于 Vue Router 的路由页签组件,能解决这类问题
GitHub: https://github.com/bhuh12/vue-router-tab
文档: https://bhuh12.github.io/vue-router-tab/
演示: https://bhuh12.github.io/vue-router-tab/demo/
回答:
新建tab点击事件你怎么写的哦?我tab写出来了,事件不知道怎么加,看了下文档说有个Tabs Events事件名称 tab-click结果用不上去..
回答:
有一个问题,就是会导致路由在切换了之后,页面之间输入的内容无法保留,举个例子:
用户在 a.vue 页面的文本框中输入了 123 ,这个时候切换到 b.vue ,再切换回 a.vue ,会发现a.vue 组件输入的123消失了,可以用<keep-alive> 去解决这个问题 :
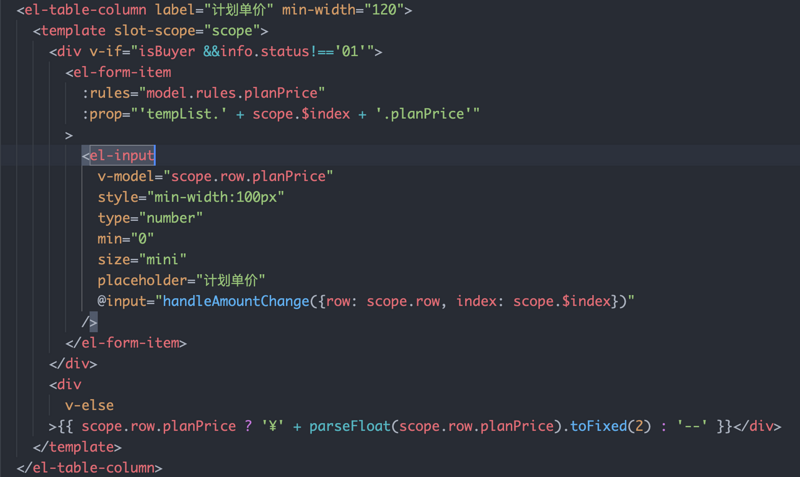
<template> <div class="custom-analysis page-wrap-tabs">
<p class="page-title">项目管理</p>
<el-tabs type="card" v-model="$route.name" class="tabs-nopadding" @tab-click="onTabClick">
<el-tab-pane v-for="option in options" label="options.name" :name="options.route"></el-tab-pane>
</el-tabs>
<keep-alive>
<router-view></router-view>
</keep-alive>
</div>
</template>
回答:
你的demo我看了,但是不能保存在某个tab里面的操作,换句话说我切换一次tab我上一个tab的操作就重置了,这种tab切换就没有意义啊
以上是 Vue element tab 每个tab用一个路由来管理? 的全部内容, 来源链接: utcz.com/a/150651.html