vue-router 取不到参数
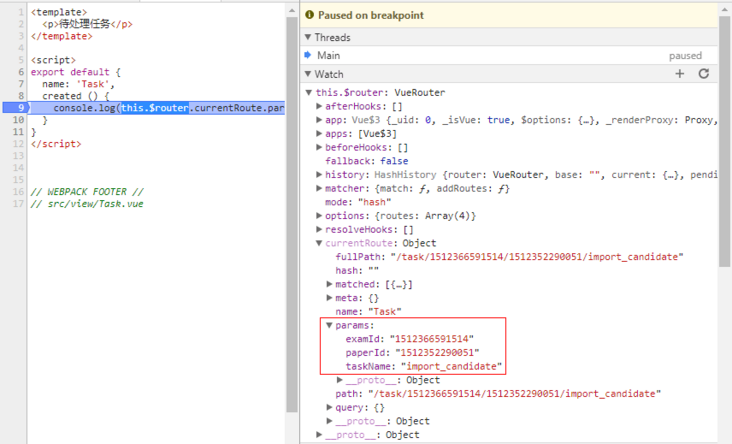
为什么 this.$router.params (官网 提供的方法)取不到参数,而 this.$router.currentRoute.params 却能取到,如图
【已解决】
router.vuejs.org/zh-cn/essentials/getting-started.html" rel="nofollow">官网 上写的是 this.$route.params,而我却写成了 this.$router.params,
一个是 $route,一个是 $router
回答:
因为$route和$router不是一个东西,你拼错了。
回答:
文档上不是 this.$route.params.username
$route $router 是两个不同的东西
回答:
取路由参数使用的是$route,不是$router
回答:
你应该使用this.$route.params.name 请注意$route和$router 并不是一个东西
回答:
话着第一次用的时候也犯了这个错误。。。
回答:
记得以前有个大佬和我说过,看似高深莫测的bug,往往都是小问题。。。
以上是 vue-router 取不到参数 的全部内容, 来源链接: utcz.com/a/150300.html









