ant-design-vue a-select 无法直接获取value
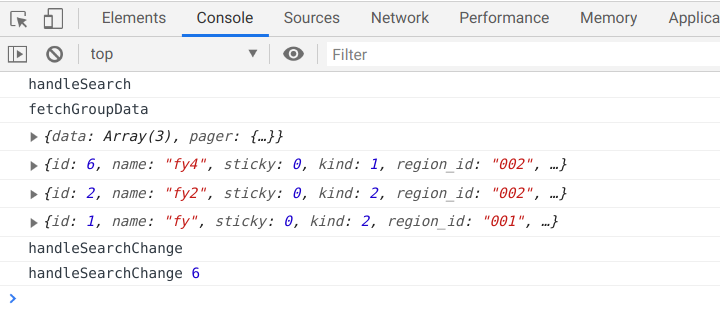
为什么handleSearch, handleSearchChange, fetchGroupData无法取到data定义里的groupName?
<template> <div class="table-page-search-wrapper">
<a-select
showSearch
:value="groupName"
placeholder="请输入 主账号名称"
style="width: 400px"
:defaultActiveFirstOption="false"
:showArrow="false"
:filterOption="false"
@search="handleSearch"
@change="handleSearchChange"
:allowClear="true"
:notFoundContent="null"
>
<a-select-option v-for="d in groupDatas" :key="d.value">{{d.text}}</a-select-option>
</a-select>
</div>
</template>
<script>
// from @/views/list/TableInnerEditList
import debounce from 'lodash/debounce'
export default {
name: 'TableList',
data () {
return {
groupName: '',
groupDatas: []
}
},
created () {
this.debouncedGetGroup = debounce(this.fetchGroupData, 700)
},
methods: {
handleSearch (value) {
console.log('handleSearch', this.groupName)
this.debouncedGetGroup()
},
handleSearchChange (value) {
console.log('handleSearchChange', this.groupName)
console.log('handleSearchChange', value)
},
fetchGroupData () {
console.log('fetchGroupData', this.groupName)
const _that = this
_that.$axios.get(`/groups?name=${_that.groupName}&page_size=10`)
.then((d) => {
console.log(d)
const result = d.data
_that.groupDatas = []
result.forEach((r) => {
console.log(r)
_that.groupDatas.push({
value: r.id,
text: r.name
})
})
})
}
}
}
</script>
回答:
<a-select showSearch
placeholder="请输入类型"
v-decorator="['reportTemplate', validatorRules.reportTemplate]"
>
<a-select-option v-for="d in templateDatas" :key="d.value" :value="d.value">{{d.text}}</a-select-option>
</a-select>
去掉:value="groupName"试试
以上是 ant-design-vue a-select 无法直接获取value 的全部内容, 来源链接: utcz.com/a/149905.html







