vue element upload如何带多个参数上传图片?
vue element upload如何带多个参数上传图片?
<el-form-item label="图片" > <el-upload
class="upload-demo"
ref="upload"
drag
:action="form.uploadUrl"
:data="upLoadData"
:onError="uploadError"
:onSuccess="uploadSuccess"
:before-upload="beforeImgUpload"
multiple>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>选择文件</em></div>
<div class="el-upload__tip" slot="tip">请上传jpg/png文件,且不超过500kb</div>
</el-upload>
<img :src="dataUrl" />
</el-form-item>
form: { ac_name: '',
ac_id:'',
ac_start_time: '',
ac_end_time:'',
uploadUrl:'http://www.youxia.com/yxcard/admin.php?s=/Activity/upload_img',
fileList:[],
ac_content: ''
},
dataUrl:'',
upLoadData:{
img_base64:"",
type:1
},
如何给我的img_base64赋值?这个是后台上传图片接口需要的参数
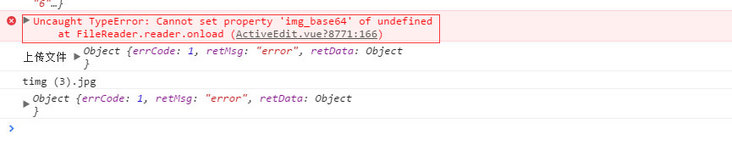
我写在before-upload方法里 ,老是报错
// 文件上传前beforeImgUpload (file) {
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function() {
this.upLoadData.img_base64 = this.result;
console.log(this.dataUrl);
console.log(this.upLoadData.img_base64);
};
},

// 文件上传前beforeImgUpload (file) {
const self = this; //这个很重要!
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onloadend = function() {
self.form.upLoadData.img_base64 = this.result;
console.log(self.form.upLoadData.img_base64);
};
console.log(this.form.upLoadData.img_base64);
},
这里第一个断点能打出来,第二个为什么是空的?我不是已经赋值了么,后台收到也是说文件为空!
回答:
添加个data
<el-upload
action="/"
:data="{参数}">
</el-upload>
回答:

希望帮助到你
回答:
问题解决了!
beforeImgUpload (file) { const self = this; //这个很重要!
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function() {
self.upLoadData.img_base64 = this.result;
console.log(self.upLoadData.img_base64);
};
},
要注意 this的用法,心累 。。。。
以上是 vue element upload如何带多个参数上传图片? 的全部内容, 来源链接: utcz.com/a/149901.html







