element-ui NavMenu 侧栏导航宽度调整问题

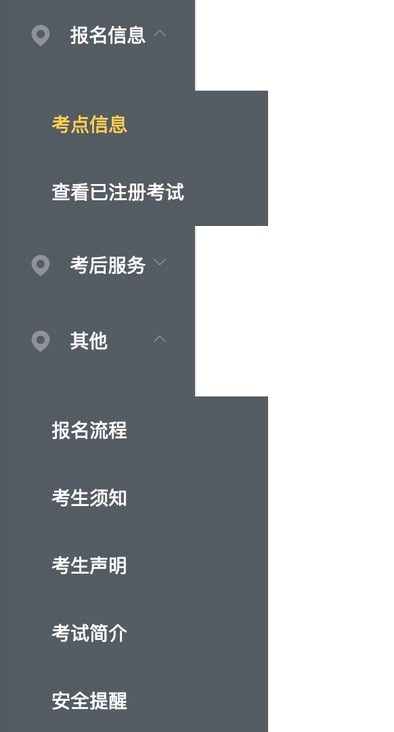
请问一下一级导航和二级导航宽度不一致应该如何调整,我尝试将.el-row的宽度设置为100%无法自适应<el-aside>
谢谢~
回答:
elementui给.el-submenu el-menu-item设置了最小的宽度,调整下,或者给你的导航栏添加一个容器,样式overflow-x:hidden就可以了
回答:
- 贴出代码,不然答者全靠猜;
- 拿 css 审查一下,对比官网的看哪里没有加宽度.
回答:
抱歉我第一次提问,不过我之后把背景色设置成导航背景,然后把导航的border给去掉就可以了(简单粗暴
回答:
/*
下面这样是重新定义菜单宽度
*/
.el-menu--collapse .el-menu .el-submenu, .el-menu--popup {
min-width: 260px;}
以上是 element-ui NavMenu 侧栏导航宽度调整问题 的全部内容, 来源链接: utcz.com/a/149727.html









