vuejs单页面,如何触发router-view重新渲染

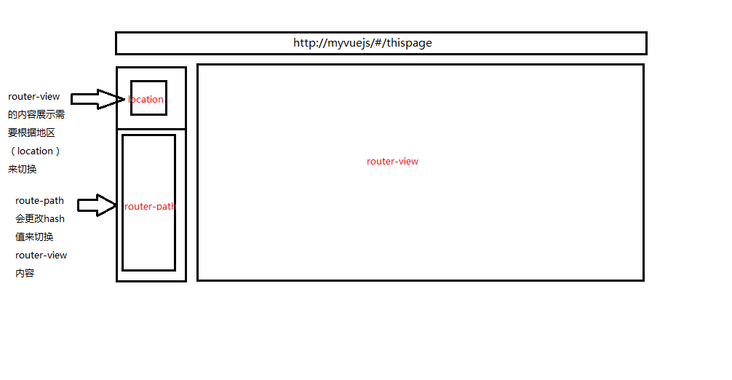
如上面的示意图,有两种更改router-view内容的需求:
一、常规的,通过router-path更改hash值来重新渲染router-view内容
二、通过location(请求切换地区的接口)的改变来重新渲染router-view内容,前提是页面不做刷新、hash不做更改
请问:第二种情况有什么好的解决方式?谢谢
回答:
一不小心跑到jQuery的思维上去了,解决方法是:监听待改变的数据(位置信息),然后通过更新router-view里面的数据即可。
回答:
我觉着你可能陷入一个误区。路由,就是匹配url来加载组件的,路径不变,router-view当然不会渲染其他组件
推荐你使用套嵌路由。假设你现在的路径是:
http://myvuejs/#/thispage切换到城市a:
http://myvuejs/#/thispage/a切换到城市b:
http://myvuejs/#/thispage/b回答:
路由里面的地址改变了,对应的组件会自动更新
//例如/main/a变为/main/b
回答:
老哥 你可能理解歪了。。。多做两个vue-router的小实例吧
以上是 vuejs单页面,如何触发router-view重新渲染 的全部内容, 来源链接: utcz.com/a/149504.html









