ant-design-vue 对table的某个单元格设置样式

求问:
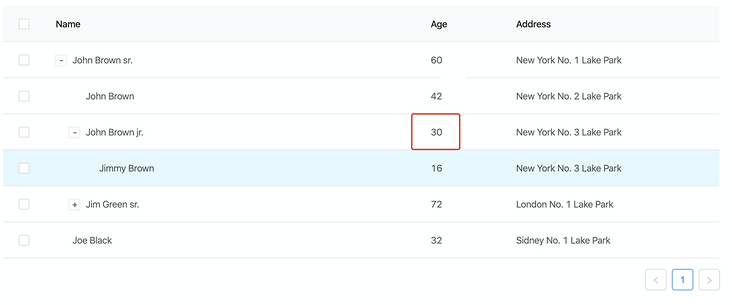
比如让 Age:30的单元格,设置背景颜色为红色该怎么做呢------------------------ 已解决 ------------------------
var count = 0; var hash = {};
customCell: (record, rowIndex) => {
let cellStyle = '';
if (row.alarmFlags) {
if (row.key) {
if (!hash[row.key]) {
count = 1;
hash[row.key] = true;
} else
count++;
let alarmFlags = `_${row.alarmFlags}`.toUpperCase();
var chr = alarmFlags.charAt(count - 1);
if (chr != '_')
chr == 'M' ? cellStyle = 'background: yellow' : cellStyle = 'background: red';
} else {
hash = {};
count = 0;
}
} else {
hash = {};
count = 0;
}
return { style: cellStyle }
}
以上是 ant-design-vue 对table的某个单元格设置样式 的全部内容, 来源链接: utcz.com/a/149437.html









