用vue做倒计时遇到个问题

求问 大家写定时循环触发的功能都是在哪个生存期写啊?
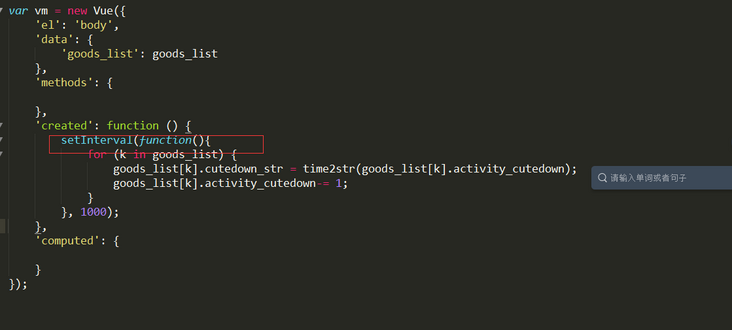
现在的情况是控制台没有报错, 但是页面并没有把cutedown_str对应的数据传给view层,
用vm.$log()观察 数据是在按照要求定时变化的 ,
但是不同步到view,求救~
回答:
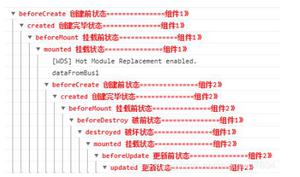
其实你的放哪里都行, created 和 ready 都行,无非就是起作用的时间不一样而已。
不过建议你放在 ready里面,这个时期已经渲染完成了。
那么你的问题是 你使用了一个变量来当中间值,但是vue的框架,监听的第一次赋值之后的东西,并不会监听你自己声明的变量,
所以你该this.goods_list。 考虑到放到setInterval里面的this会发生变化。
修改为
ready: function(){ let self = this;
setInvertal(function(){
for(let k in self.goods_list){
.......
}
}, 1000)
}
回答:
http://jsfiddle.net/GanNing/17godjz2/
var count=0;var vue = new Vue({
el: '#app',
data: {
"list":[{"time":"0"}]
},
"created":function(){
var _this = this;
setInterval(function(){
for(var i=0;i<_this.list.length; i++){
var temp = _this.list[i];
temp.time = count;
_this.list.$set(i,temp);
}
count++;
},1000)
}
})
http://cn.vuejs.org/guide/list.html 参考章节。针对数组内元素的修改,需要使用 $set才能被vue检测到变化,从而更新DOM
回答:
能把view代码贴出来吗?或者你用ready试一试。created的时候,dom还没开始渲染。
以上是 用vue做倒计时遇到个问题 的全部内容, 来源链接: utcz.com/a/149354.html