vue异步加载组件问题
1.环境说明:通过vue init初始化后项目仅在router/index.js里修改如下
import Vue from 'vue'import Router from 'vue-router'
// import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
const a='@/components/HelloWorld';
const HelloWorld = ()=> import(/* webpackChunkName: "group-foo" */ `${a}`);
// 如果这样写就没事
// const HelloWorld = ()=> import(/* webpackChunkName: "group-foo" */ '@/components/HelloWorld');
export let router = new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
2.问题 
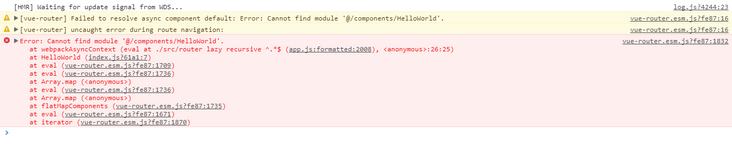
图片好像不太能加载出来,附
[vue-router] Failed to resolve async component default: Error: Cannot find module '@/components/HelloWorld'. Error: Cannot find module '@/components/HelloWorld'.
at webpackAsyncContext (eval at ./src/router lazy recursive ^.*$ (app.js:1111), <anonymous>:26:25)
at HelloWorld (index.js?61a1:7)
at eval (vue-router.esm.js?fe87:1709)
at eval (vue-router.esm.js?fe87:1736)
at Array.map (<anonymous>)
at eval (vue-router.esm.js?fe87:1736)
at Array.map (<anonymous>)
at flatMapComponents (vue-router.esm.js?fe87:1735)
at eval (vue-router.esm.js?fe87:1671)
at iterator (vue-router.esm.js?fe87:1870)
但是这样
const a='@/components/HelloWorld';const HelloWorld = ()=> import(/* webpackChunkName: "group-foo" */ `${a}`);
修改成这样就没事,这是什么鬼?从昨天搞到现在了,也没排查出原因,跪谢
const HelloWorld = ()=> import(/* webpackChunkName: "group-foo" */ '@/components/HelloWorld');回答:
const path = 'components/HelloWorld'const HelloWorld = ()=> import(`@/${path}.vue`);
回答:
因为是后台手动录入路由,难免会有人员操作失误,出现路由对应组件无法找到的问题,能否实现这种异常的捕获,使其挑战404或者其他路由呢?
回答:
"@/"后面必须跟这一级目录,再加变量路径
const a='HelloWorld';const HelloWorld = ()=> import(/* webpackChunkName: "group-foo" */ `@/components/${a}`);
回答:
import HelloWorld from '@/components/HelloWorld'
这个不可以吗
回答:
因为import只是JavaScript模块引入的关键字,不能像使用普通函数一样,使用字符串的拼接。
回答:
vue的 import()函数不支持使用变量,只能是字符串(文件路径)。
回答:
'@'本身并不代表/src,是因为webpack配置了alias,当webpack收集依赖引入关系,这个时候遇见的'@'其实还是被编译为了'/src'。但是你通过变量缓存'@',它只是被当做了字符串,当异步引入时,最终寻找的路径是'@/components/HelloWorld',而不是'/src/components/HelloWorld'。
以上是 vue异步加载组件问题 的全部内容, 来源链接: utcz.com/a/149212.html







