求思路,如何进一步压缩(优化)webpack打包后的项目?
先说一下情况,问题在最后面,欢迎指点,谢谢!
今天发现一个神器,能够可视化的帮助分析项目的体积,因为在开发中我们可能会无意思试用或者尝试一些第三方组件,但是这个组件并非项目必须或者不可替代,所以在项目结尾(优化)阶段就特别希望有这么一个工具来帮助分析了~~~
这个神器是一个npm包cross-env,通过npm执行:
npm install cross-env --save-dev
然后在package.json配置文件scripts节中添加
"analyze":"cross-env NODE_ENV=production npm_config_report=true npm run build"
最后在终端输入命令:
npm run analyze
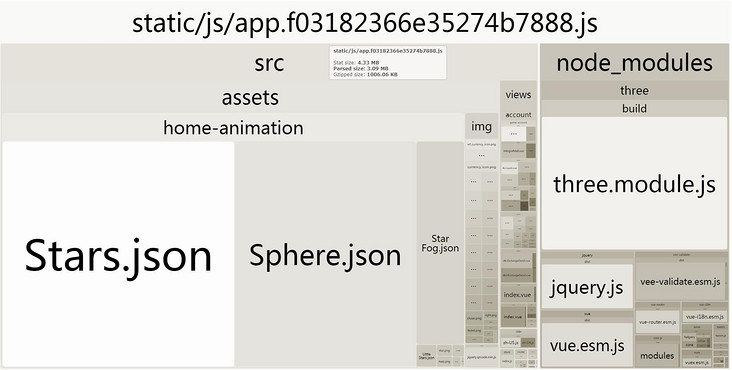
会自动打开浏览器(默认地址:http://127.0.0.1:8888/)展示分析结果,如下图:
可以一目了然的看到各个模块的包含关系,最上面的就是项目生成(打包压缩好)的项目文件
问题:
1、从图片最上面的tooltip可以看到三种压缩模式?不知道这么说对不对,因为也是第一个看到这个工具,我想知道怎么实现最后一种压缩模式呢?也就是Gzipped压缩模式,可以看到它有巨大优势,体积不到最上面的1/4
2、图中右边的three.module.js是一个动画库,左边的Stars.json、Sphere.json动画效果需要的json数据文件,它们只在首页(首页包含这个动画)中需要,在移动端可能不需要这个动画(项目适配移动、pc端)针对这部分内容该如何优化呢?
个人思路:能不能把它们压缩到另外一个文件,然后js判断是否是移动端,如果是,那么我就不加载这部分内容,能实现么?
3、CDN?jquery提供的免费cdn好像也不少,但是这种方式真的把它打包到项目文件里面加载快么?有那些有缺点呢?
回答:
回答问题之前,有个小纰漏要指出一下
这个bundle的分析结果并不是cross-env包实现的,cross-env起的是跨平台设置NODE_ENV的作用,bundle的分析结果其实是来自webpack-bundle-analyzer这个webpack插件
回到问题
- 分析结果上的第一种和第二种模式其实就是
普通未压缩的代码和一般压缩过后的代码,而你说的gzip压缩一般是在cdn或者静态资源服务器上配置的,webpack也有一个插件compression-webpack-plugin,不过我没有用过 - 可以考虑使用webpack的按需加载功能,在应用初始化的时候判断是否手机,然后再去加载相关的资源
- 不能,应该说这里你的理解有问题,
webpack好像是有提供打包远程资源的功能应该是说有相关的插件可以完成类似的功能,不过这个时候cdn的作用就只在你打包的时候会快一点而已,你实际上线的时候你的资源已经不是来自cdn了而是来自你打包出来的bundle.一般做法是该怎么打包还是怎么打包,build的时候配置output.publicPath,最后把打包出来的静态资源上传到自己的cdn.还有一个做法是在html里面直接用script标签引入,然后配置webpack的externals,不过这个时候使用的外部资源是不会被打包的.
以上是 求思路,如何进一步压缩(优化)webpack打包后的项目? 的全部内容, 来源链接: utcz.com/a/149170.html







