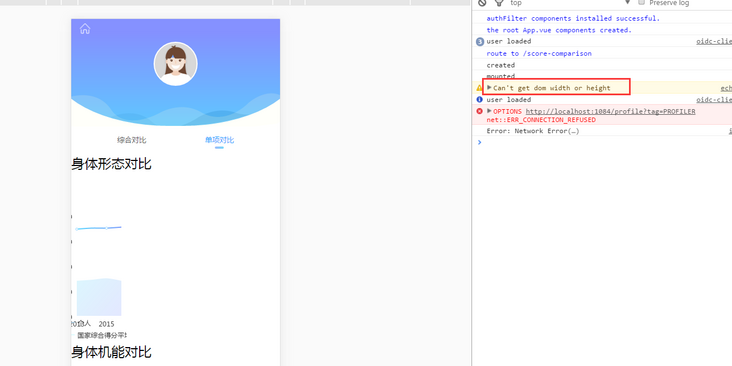
不能获取dom的宽高,只显示一点, 但我设置了宽高,求解,具体再看下图

在vue里用的echarts,如果不在组件里用就没问题,但在组件里用就有问题,求解图片描述

回答:
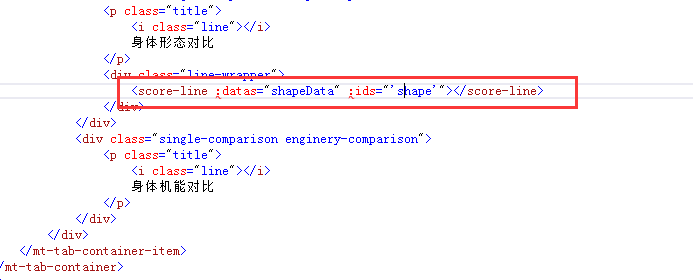
你好,你那个id是不是写错了。我还以为是我屏幕花了
回答:
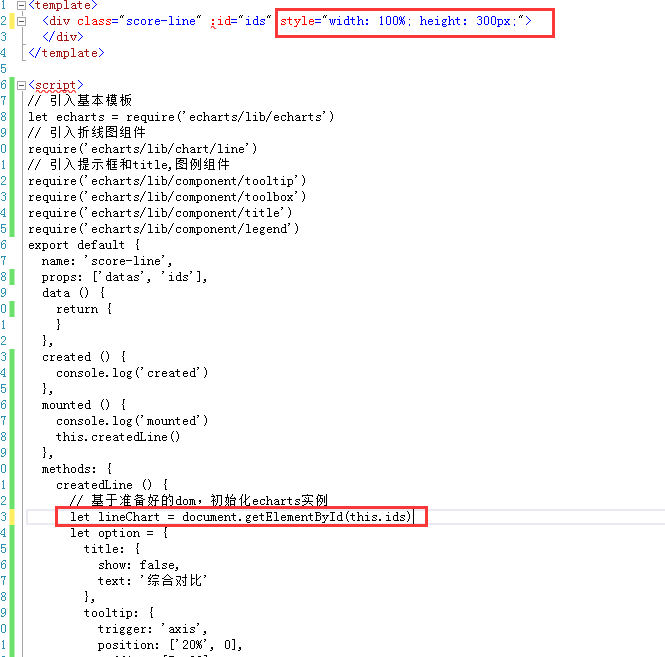
你好,你首先需要确定一下ids的数据类型,如果不是String,vue会把它转成字符串,导致DOM的ID和你预期不同,也就无法获取到元素了。
你可以给你的score-line元素添加一个ref
<div class="score-line" style="width:100%;height:300px" ref="score"></div>之后通过ref获取元素
let lineChart = this.$refs['score'];回答:
那个id在传过来的时候是字符串类型,用了你说的方法,能获取到dom,但还是会提示不能获取dom的宽高,这是在父组件里调用
回答:
你应该是选向卡切换的吧,在初始化的时候你这个页面是隐藏的,那么这个div的高度是为0的,所以样式有变,处理办法是
//点击切换时或者setOption时让其resize一次试试Piechart = echarts.init(document.getElementById('piechart'));
setTimeout(function(){
Piechart .resize();
},0);
以上是 不能获取dom的宽高,只显示一点, 但我设置了宽高,求解,具体再看下图 的全部内容, 来源链接: utcz.com/a/149174.html




![不能将类型“void”分配给类型“T[]”](/wp-content/uploads/thumbs2/2024/2/1089151_thumbnail.jpg)