vue打包项目的时候出现core-js错误
问题描述
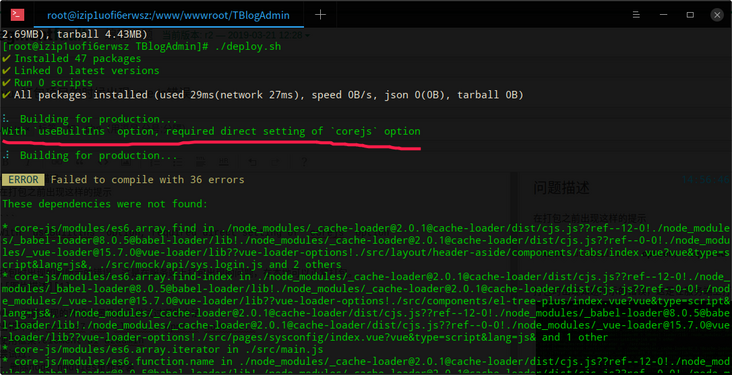
在打包之前出现这样的提示
With `useBuiltIns` option, required direct setting of `corejs` option
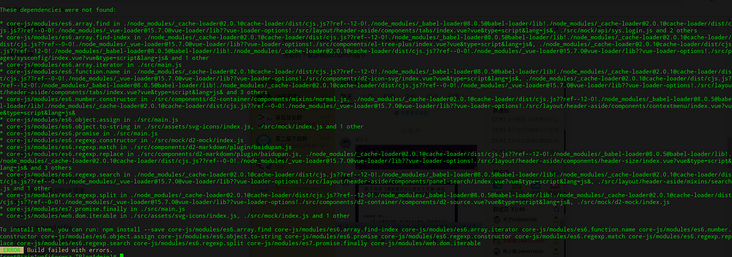
打包时出现如题所示的错误,这是在服务端上打包出现的问题,在本地可以正常打包。
问题出现的环境背景及自己尝试过哪些方法
出错环境:centos7 vue-cli3.5.1 npm5.6 node3.5.1
使用框架:element-ui d2admin
尝试过:
- 删除node_nodules重新安装
- cnpm i core-js
- cnpm i -g core-js
回答:
core-js版本问题,我也遇到过,执行一下 npm i core-js@2, 注意cnpm和npm不能混用,否则你又得删除modules文件夹了
回答:
依赖没安装全,可能是core-js安装的版本不一样或者是本地和线上的环境不一样导致的,terminal上不是有提示么,copy paste 跑一下。
回答:
安装nrm,执行nrm use taobao,删掉node_modules,然后用npm i重新装node_modules就好了
以上是 vue打包项目的时候出现core-js错误 的全部内容, 来源链接: utcz.com/a/149155.html









