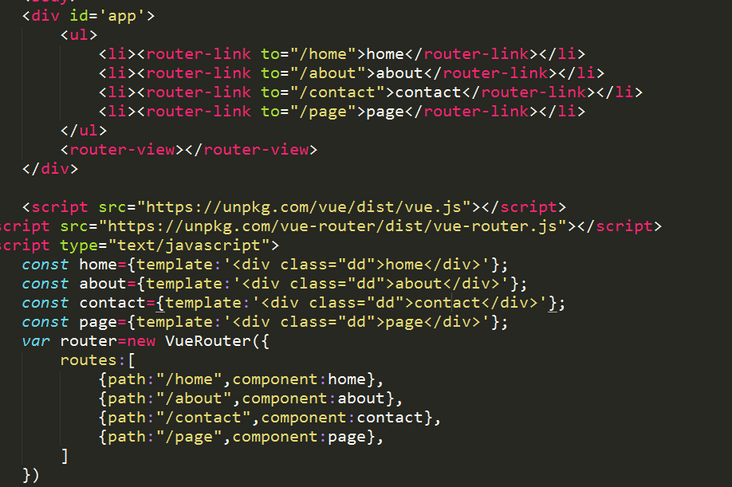
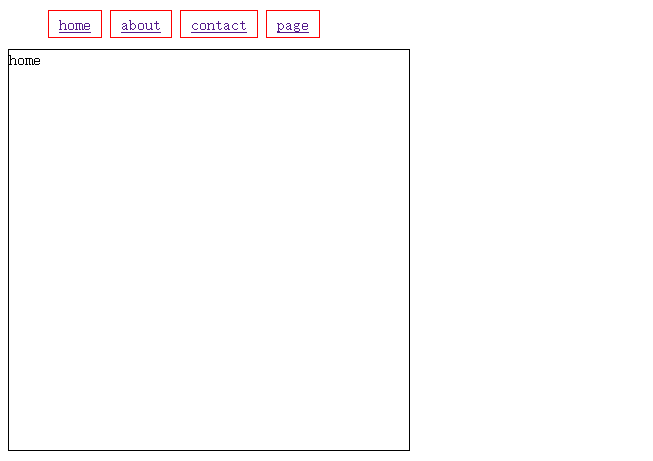
请问vue-router中怎么刚进入页面就显示我的home组件
弄了四个组件,不知道怎么刚进入页面显示我的home组件,不用点home

回答:
其實不用想太難,配置好之後直接 replace 就可以了 :)
const router = new VueRouter({ routes,
})
router.replace('/home')
new Vue({...})
回答:
router.push('/home')
回答:
像楼上替换或者把home的路由设为"/"。
{path: '/', name: 'home', component: Home}以上是 请问vue-router中怎么刚进入页面就显示我的home组件 的全部内容, 来源链接: utcz.com/a/149124.html









