TypeError: response.data.forEach is not a function
问题描述
出现大量TypeEroor错误,感觉是前端vue渲染出错,但是自己是vue小白,不知道如何处理。
问题出现的环境背景及自己尝试过哪些方法
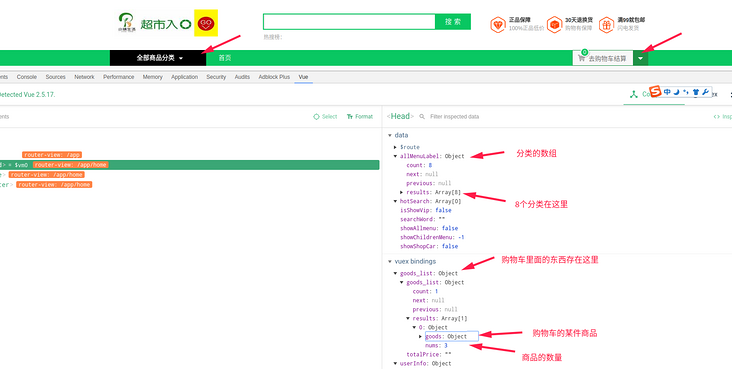
前端请求了全部分类和购物车中的信息,在vue插件(vue Devtools)中能看到分类的数据allMenuLabel和购物车商品信息good_lists.
但是在前端页面渲染过程中,出现了大量的TypeError错误,如下:
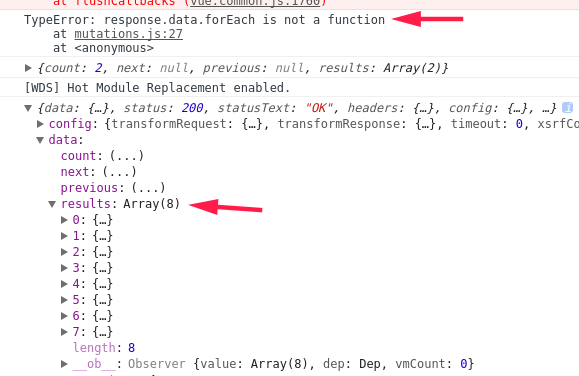
- TypeError: response.data.forEach is not a function
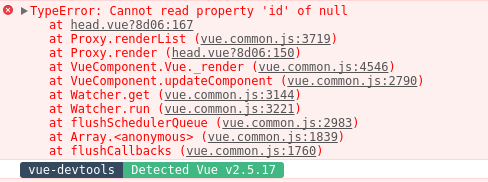
- TypeError: Cannot read property 'id' of null.
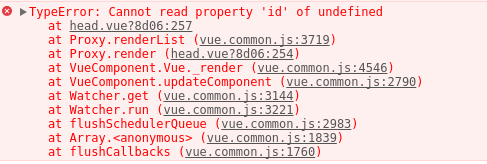
- vue.common.js:1743 TypeError: Cannot read property 'id' of undefined
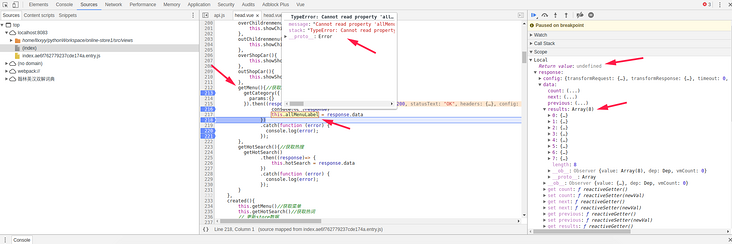
我在前端代码中打过断点,但是到了关键赋值地方就有TypeError

这个图片是在对8个分类进行数组赋值时出现的错误,在前端也得到错误提示如下:

因为allMenuLabel没有值,相应的,在进行这个数组遍历时,出现了错误2(property 'id' of null),如下:
<li class="first" v-for="(item,index) in allMenuLabel" @mouseover="overChildrenmenu(index)" @mouseout="outChildrenmenu(index)"> <h3 style="background:url(../images/1449088788518670880.png) 20px center no-repeat;">
<router-link :to="'/app/home/list/'+item.id">{{item.name}}</router-link> </h3>
<div class="J_subCata" id="J_subCata" v-show="showChildrenMenu ===index" style=" left: 215px; top: 0px;">
<div class="J_subView" >
<div v-for="list in item.sub_cat">
<dl>
<dt>
<router-link :to="'/app/home/list/'+list.id">{{list.name}}</router-link>
</dt>
<dd>
<router-link v-for="childrenList in list.sub_cat" :key="childrenList.id" :to="'/app/home/list/'+childrenList.id">{{childrenList.name}}</router-link>
</dd>
</dl>
<div class="clear"></div>
</div>
</div>
</div>
</li>

购物车是使用了这三段代码来渲染的
</router-link> <div class="list" v-show="showShopCar">
<div class="data">
<dl v-if="goods_list" v-for="(item,index) in goods_list.goods_list">
<dt><router-link :to="'/app/home/productDetail/'+item.goods.id" target = _blank><img :src="item.goods.goods_front_image"></router-link></dt>
<dd>
<h4><router-link :to="'/app/home/productDetail/'+item.goods.id" target = _blank>{{item.goods.name}}</router-link></h4>
<p><span class="red">{{item.goods.shop_price}}</span> <i>X</i> {{item.nums}}</p>
<a title="删除" class="iconfont del" @click="deleteGoods(index,item.goods.id)">×</a></dd>
</dl>
</div>
<div class="count">共<span class="red" id="hd_cart_count">{{goods_list.length}}</span>件商品哦~
<p>总价:<span class="red"><em id="hd_cart_total">{{goods_list.totalPrice}}</em></span>
<router-link class="btn" :to="'/app/shoppingcart/cart'" target = _blank>去结算
</router-link>
</p>
</div>
</div>
</div>
computed: {
...mapGetters({
goods_list: 'goods_list',
})
},
// 更新store数据
this.$store.dispatch('setShopList');//获取购物车数据
来进行渲染的,不过也出现了TypeError3(property 'id' of undefined)

你期待的结果是什么?实际看到的错误信息又是什么?
在最开始开发(本地环境)的时候,还是能够显示数据出来的,但是不知道是不是我换到远程服务器上,发现不对,又换到本地环境,还是显示不出来,我担心是原来数据影响,就把购物车的数据清空了再添加一些数据进去,还是不行,我都开始怀疑是不是我的vue版本不对了么?
在其他页面中我做了测试,均是渲染错误或者赋值原因,后端的数据是给进来了,就是无法进行解析导致的,还望有经验的前辈指点我一下!万分感谢!
回答:
TypeError: response.data.forEach is not a function
response.data不是数组,所以没有forEach这个方法。response.data.results才是你需要的数组吧
TypeError: Cannot read property 'id' of null.
allMenuLabel没有id这个字段啊,自然报错
vue.common.js:1743 TypeError: Cannot read property 'id' of undefined
<dl v-if="goods_list" v-for="(item,index) in goods_list.goods_list"> <dt><router-link :to="'/app/home/productDetail/'+item.goods.id" target = _blank><img :src="item.goods.goods_front_image"></router-link></dt>
<dd>
<h4><router-link :to="'/app/home/productDetail/'+item.goods.id" target = _blank>{{item.goods.name}}</router-link></h4>
<p><span class="red">{{item.goods.shop_price}}</span> <i>X</i> {{item.nums}}</p>
<a title="删除" class="iconfont del" @click="deleteGoods(index,item.goods.id)">×</a></dd>
</dl>
goods.id是在goods_list.goods_list.results[index].goods下面吧,你代码里是不是有点问题??
以上是 TypeError: response.data.forEach is not a function 的全部内容, 来源链接: utcz.com/a/148939.html









