用vue实现类似知乎的timeline页面的时候,怎么使用组件?
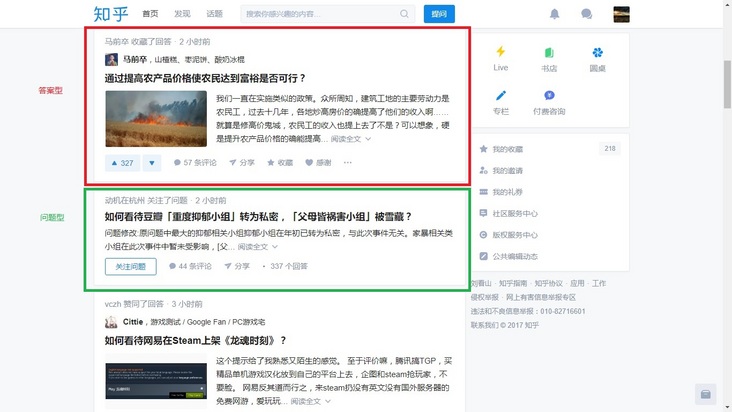
1、最终想实现的效果如下:
2、用vue,可以用vuex
3、timeline是一个<ul></ul>(父组件),timeline每一条推送都是一个<li><div></div></li>,但是推送的消息有不同类型,所以<div></div>的结构是不一样的(比如,红框内的“回答型”和绿框内的“问题型”),所以我想采用不同的子组件来渲染
4、目前想的是用动态组件配合is属性(<component :is></component>)
<ul v-for:'item in timelineList'> <li>
<component v-bind:is='item.type'></component>
</li>
</ul>
5、那么问题来了父组件的数据怎么注入到<component></component>里?
6、vue新手,请不吝赐教
回答:
如果,你想用不同item.type来指定子组件类型,可以给每个子组件一个固定的props,比如dataSet,这样可以通过绑定子组件的dataSet,将父组件中整个item传给子组件,如下(v-bind:简写为:):
<ul v-for:'item in timelineList'> <li>
<component :is='item.type' :dataSet="item"></component>
</li>
</ul>
当然,还有一种比较笨的方法,就是在父组件里手动判断子组件类型:
<ul v-for:'item in timelineList'> <li>
<template v-if="item.type == 'A'">
<A :dataSet='item'></A>
</template>
<template v-if="item.type == 'B'">
<B :dataSet='item'></B>
</template>
...
</li>
</ul>
回答:
建议你看看vue2.0文档中关于组件这一块,父与子组件的通信有解。
以上是 用vue实现类似知乎的timeline页面的时候,怎么使用组件? 的全部内容, 来源链接: utcz.com/a/148774.html






