vue mavon-editor 图片上传成功以后,怎么回显到文章里面?
在本地测试,mavon-editor 实现博客文章时间,在上传图片的时可以上传到服务器,但是回显到本地时报错。
此时显示上传成功
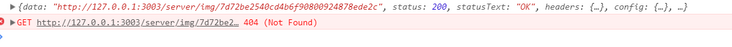
但是本地不能显示

客户端使用127.0.0.1:8080 服务器使用127.0.0.1:3003
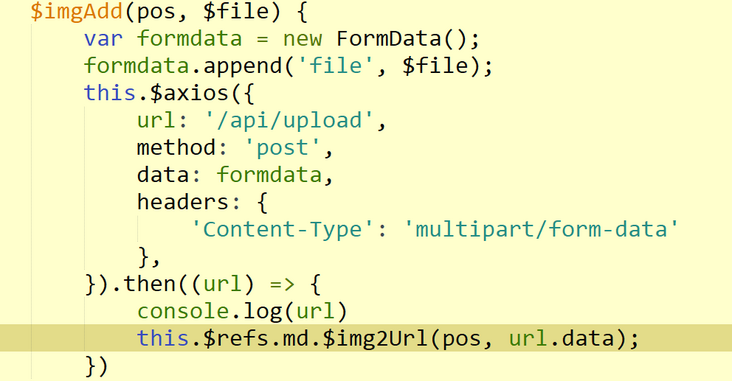
客服端代码(上传代码)
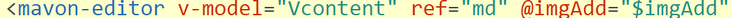
客户端代码(使用mavon-editor)
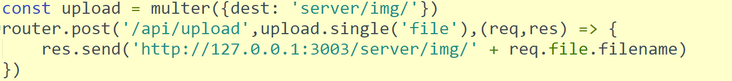
后台代码
请问下这个问题怎么解决?可以使本地可以调用?
回答:
服务端返回给你的路径不对啊,你直接在浏览器里打开那个路径看看能不能看到图片
回答:
我是把图片存放在根目录下的 uploads/ 下面,然后返回给前端就直接返回 uploads/xxx.png,而不是带服务端的域名,这样前端就可以正常拿到图片了。
以上是 vue mavon-editor 图片上传成功以后,怎么回显到文章里面? 的全部内容, 来源链接: utcz.com/a/148713.html