vue项目运行端口问题

在运行vue项目" title="vue项目">vue项目时,项目配置端口与实际运行端口不一致这是什么原因 而且每一次重新启动的端口还都是随机的,没有重复的,困扰一天了,求解
回答:
npm install portfinder@1.0.21运行一下就可以了
回答:
今天也遇到这个问题了~!解决办法:
在项目的 package.json 中新增一个属性:
{ "resolutions": {
"@vue/cli-service/portfinder": "1.0.21"
}
}
然后执行 yarn install 更新依赖。
我的笔记 https://www.jianshu.com/p/133...
回答:
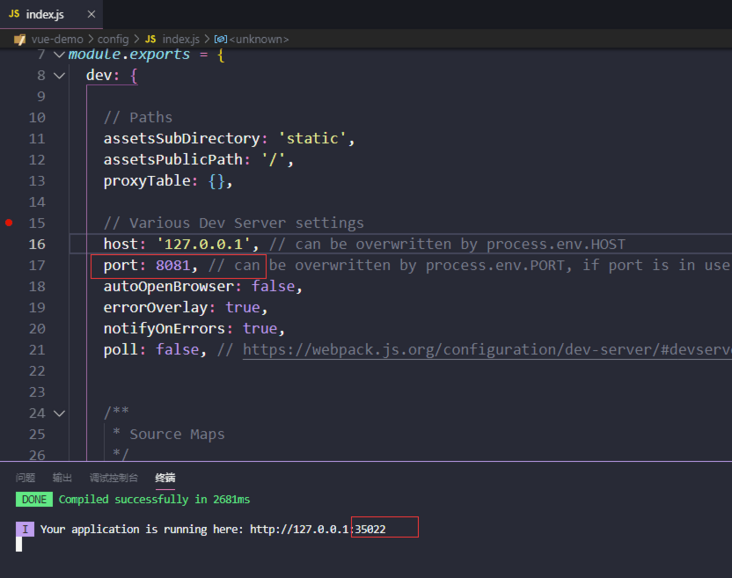
端口与配置的不一样,可能有两种原因(PORT后面的注释都说了):
1.使用了环境变量PORT
2.配置的端口被占用了
但是你说每次都不一样,那么第一种不可能了。只有第二种解释。你把port改成另外一个验证一下吧,比如5555
回答:
我也遇到同样的问题,求解答
回答:
你确定你的端口配置最后有正确地放在 devServer 选项里了么Webpack devServer
回答:
22 小时前的提问?巧了~我也是昨天才遇到这个问题的。它有以下两个主要特征。
- 配置端口号和实际端口号不一致,且修改端口号无效
- 每次启动项目时,端口号都会是随机的
我被这个问题困扰了很久,希望能有解决方案。
回答:
你在webpack.dev.conf.js中查看一下
module.exports = new Promise((resolve, reject) => {
portfinder.basePort = process.env.PORT || config.dev.port
portfinder.getPort((err, port) => {
if (err) { reject(err)
} else {
// publish the new Port, necessary for e2e tests
process.env.PORT = port
// add port to devServer config
devWebpackConfig.devServer.port = port
// Add FriendlyErrorsPlugin
devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({
compilationSuccessInfo: {
messages: [`Your application is running here: http://${devWebpackConfig.devServer.host}:${port}`],
},
onErrors: config.dev.notifyOnErrors
? utils.createNotifierCallback()
: undefined
}))
resolve(devWebpackConfig)
}
})
})
compilationSuccessInfo下配置的就是你打开时的请求域名,
如果还不行,查看一下你的package.json,在script中的dev看看后面是否有另外配置域名
回答:
我也遇到同样的问题,求解答
回答:
"portfinder": "^1.0.13"
一直是上面这个版本,出现相同问题,并且我是更新了所有的node modules才出现的,以前的项目没更新并没有出现类似问题
以上是 vue项目运行端口问题 的全部内容, 来源链接: utcz.com/a/148617.html







