vue 单文件组件如何复用?
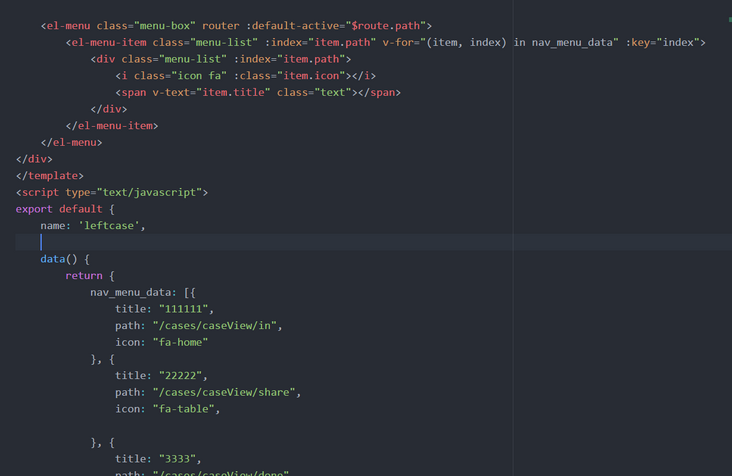
1 在这个页面写了一个侧边栏,内容写在data里面;
2 在其他页面引用<left-case></left-case>;
3 但是希望能修改data里面的数据,在引用的页面应该怎么写,侧边栏模版怎么修改?
回答:
1、在使用页面import leftcase from 'leftcase.vue路径';
2、
components:{ left-case:leftcase
}
3、在组件内将参数写进props,与props中的各项绑定;
4、在父组件绑定props对应参数;
5、建议阅读官方文档,分分钟解决;
以上是 vue 单文件组件如何复用? 的全部内容, 来源链接: utcz.com/a/148618.html









