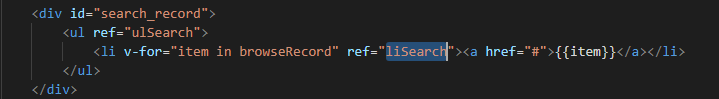
vue获取ref属性元素显示undefined。
我的ref属性是放在动态加载的li元素上。
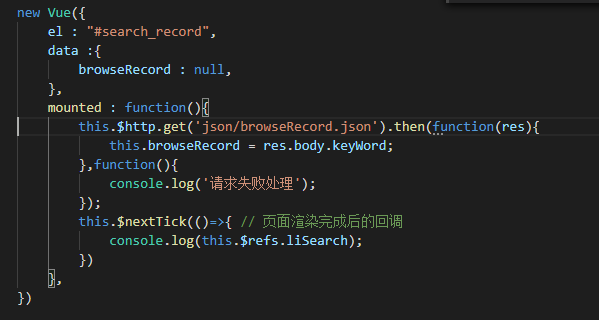
在mounted里读取json文件,然后v-for生成li
看一个博客写ref写在v-for的元素上会得到一个数组。
ref不是响应式的,要在DOM渲染完才能取到值,最好写在Vue.$nextTick()里,或在一个延迟函数里。
问题来了:
1、写在Vue.$nextTick()里取值是undefined?
在博客里看的,让我理解为在created里用Vue.$nextTick()进行操作,相当于是在mounted里进行操作?this.$http.get取完数据就直接执行Vue.$nextTick(),这时候是不是li还没生成,所以取到值是undefined?
2、用延迟函数是能取出来,延迟函数写在Vue.$nextTick()之前,时间设置0,也是等Vue.$nextTick()之后执行,能取到一个数组。如果不用延迟函数怎么做能取到值?
回答:
因为后端还没返回数据,所以你的ref相关dom还没有渲染的。
你应该在数据获取成功后的回调中,调用nextTick等待dom更新。
回答:
nextTick并不会无限等待,它需要写在你对数据赋值之后。
你截图中的代码没有用箭头函数确定this.browseRceord能指向当前实例?
以上是 vue获取ref属性元素显示undefined。 的全部内容, 来源链接: utcz.com/a/148616.html









