【Web前端问题】js如何将两个对象合并成一个对象?
把两个数组合并成一个数组我会。
但是如何使用js将两个对象合并成一个对象呢?
求指点,不胜感激!
回答:
es2015 Object.assign()
var o1 = { a: 1 };var o2 = { b: 2 };
var o3 = { c: 3 };
var obj = Object.assign(o1, o2, o3);
console.log(obj); // { a: 1, b: 2, c: 3 }
console.log(o1); // { a: 1, b: 2, c: 3 }, 注意目标对象自身也会改变。
Polyfill
if (!Object.assign) { Object.defineProperty(Object, "assign", {
enumerable: false,
configurable: true,
writable: true,
value: function(target, firstSource) {
"use strict";
if (target === undefined || target === null)
throw new TypeError("Cannot convert first argument to object");
var to = Object(target);
for (var i = 1; i < arguments.length; i++) {
var nextSource = arguments[i];
if (nextSource === undefined || nextSource === null) continue;
var keysArray = Object.keys(Object(nextSource));
for (var nextIndex = 0, len = keysArray.length; nextIndex < len; nextIndex++) {
var nextKey = keysArray[nextIndex];
var desc = Object.getOwnPropertyDescriptor(nextSource, nextKey);
if (desc !== undefined && desc.enumerable) to[nextKey] = nextSource[nextKey];
}
}
return to;
}
});
}
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
回答:
var obj = { name: 'coco' }var obj1 = { age: 27 }
var newObj = { ...obj, ...obj1 };
console.log(newObj); // { name: "coco", age: 27 }
回答:
jquery有一个继承方法,可以直接用
a = {'a': 1};b = {'b': 1};
c = $.extend(a, b)
或
c = $.extend({}, a, b)
回答:
// 合并对象 function extend(target, source) {
for (var obj in source) {
target[obj] = source[obj];
}
return target;
}
// 测试
var a = {a: 1, b: 2};
var b = {a: 2, b: 3, c: 4};
var c = extend(a, b);
console.log(c);
回答:
ES6之前就循环遍历咯,ES6浅拷贝的话可以用Object.assign();当然你如果项目里有jquery/underscore/lodash甚至是angular一般都有类似的extend方法咯。
像jQuery,$.extend(obj1,obj2),大概是这样。
回答:
用第三方库,如:underscore、lodash等。
__=require('lodash')a = {'a': 1};
b = {'b': 1};
c = __.extend(a, b)
回答:
var options={ debug:true }; var defaults={
trigger:document, //拖动按钮 默认 整个文档
centerX:0, //圆心点x 默认 对象中心x
centerY:0, //圆心点y 默认 对象中心y
//inertia:true, 惯性旋转 开发中
debug:false
},_this=this;
var ops=$.extend(defaults,options);
是这个意思吗?
回答:
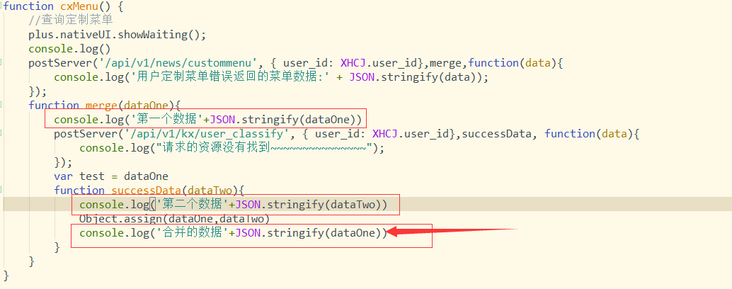
我用动态获取的数据为什么不能合并呢?
以上是 【Web前端问题】js如何将两个对象合并成一个对象? 的全部内容, 来源链接: utcz.com/a/144048.html