【Web前端问题】webpack打包的时候img标签中的src找不到?
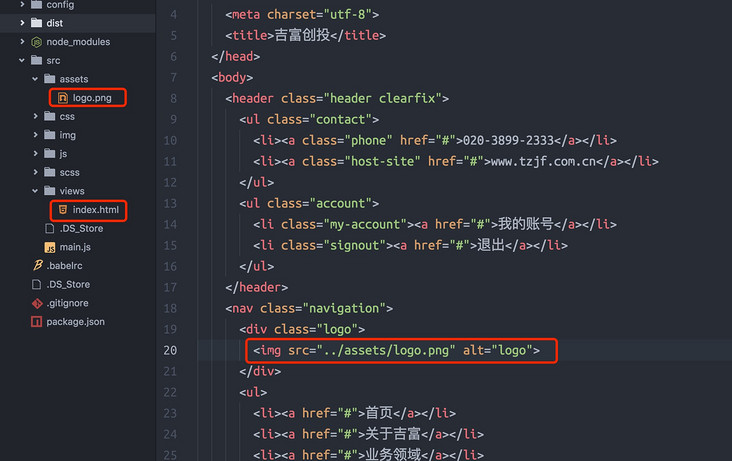
我写的路径应该没问题的:
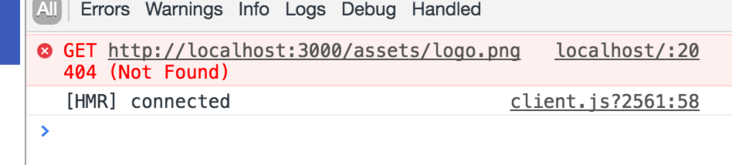
运行后报错:
webpack配置:
let webpack = require('webpack'), path = require('path'),
HtmlWebpackPlugin = require('html-webpack-plugin'),
ExtractTextPlugin = require('extract-text-webpack-plugin'),
hotMiddlewareScript = 'webpack-hot-middleware/client?reload=true',
utils = require('./utils')
var env = process.env.NODE_ENV,
cssSourceMapDev = (env === 'development' && config.dev.cssSourceMap),
cssSourceMapProd = (env === 'production' && config.build.productionSourceMap),
useCssSourceMap = cssSourceMapDev || cssSourceMapProd;
module.exports = {
devtool: 'eval-source-map', //配置生成Source Maps,选择合适的选项
entry: {
desktop: [path.resolve(__dirname, '../src/main.js'), hotMiddlewareScript],
},
output: {
path: path.resolve(__dirname, '../dist'), //打包后的文件存放的地方
publicPath: '/',
filename: '[name].js'
},
resolve: {
extensions: ['', '.js'],
fallback: [path.join(__dirname, '../node_modules')],
alias: {
'src': path.resolve(__dirname, '../src'),
'assets': path.resolve(__dirname, '../src/assets'),
'scss': path.resolve(__dirname, '../src/scss')
}
},
module: { //在配置文件里添加JSON loader
loaders: [{
test: /\.json$/,
loader: "json"
}, {
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel'
}, {
test: /\.css$/,
loader: 'style!css!postcss' //添加对样式表的处理
}, {
test: /\.scss$/,
loader: 'style!css!sass?sourceMap'
}, {
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url?limit=10000&name=images/[name].[ext]'
}, {
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url?limit=10000&name=images/[name].[ext]'
}]
},
sassLoader: {
includePaths: [path.resolve(__dirname, "./some-folder")]
},
postcss: [
require('autoprefixer') //调用autoprefixer插件
],
plugins: [
new webpack.BannerPlugin("Copyright B1anker."), //在这个数组中new一个就可以了
new webpack.HotModuleReplacementPlugin(),
new HtmlWebpackPlugin({
//渲染输出html文件名,路径相对于 output.path 的值
filename: './index.html',
//渲染源模版文件
template: path.resolve(__dirname, '../src/views/index.html'),
//这个东西非常重要,true: 自动写入依赖文件; false: 不写入依赖,构建多页面非常有用
inject: true
})
],
devServer: {
contentBase: "./dist", //本地服务器所加载的页面所在的目录
colors: true, //终端中输出结果为彩色
historyApiFallback: true, //不跳转
inline: true //实时刷新
}
}
如何处理呢?
回答:
不要用这个html-withimg-loader了,我看网上都说用这个插件,不知道谁给误导的,官方的html-loader就能实现啊!!!
{ test: /\.html$/,
use: {
loader: 'html-loader'
}
}
具体可以看我的另一个问题https://segmentfault.com/q/1010000012510021
回答:
在html文件里面这样引用图片即可
<img src="${ require('..assets/logo.png') }">@抓不住的月光 使用html-withimg-loader之后html-webpack-plugin在html不能使用注入语法了
回答:
用html-withimg-loader
new HtmlWebpackPlugin({ template: 'html-withimg-loader!' + path.resolve(srcDir, filename),
filename: filename
}),
https://github.com/wzsxyz/htm...
回答:
从运行后报错的情况来看, 你应该正在用webpack-dev-server进行开发调试, 这个时候webpack.config.js中devServer.contentBase指定了web服务器的根目录. 该配置现在为/<project>/dist/, 而图片的请求地址为/assets/logo.png, 这个时候图片对应的本地文件系统路径应该为/<project>/dist/assets/logo.png.
你可以把assets/复制到dist/目录下, 这样应该就能解决问题了.
回答:
试试看在html css中的引入路径使用tilde symbol ‘~’开头,会把需要的文件当module模块引入,然后用相对路径或者config 配置别名到绝对路径,使用别名的路径加载。
{{{
// webpack.config.jsresolve: {
alias: {
'src': resolve('src'),
'assets': resolve('src/assets')
}
}
<!-- html -->
<img src="~assets/title.jpg">
/* css */
body {
background-color: #fff;
}
@import '~src/styles/base.less';
}}}
回答:
重新开启一次服务应该就好使了
以上是 【Web前端问题】webpack打包的时候img标签中的src找不到? 的全部内容, 来源链接: utcz.com/a/144027.html



