【Web前端问题】js 对象转换为字符串
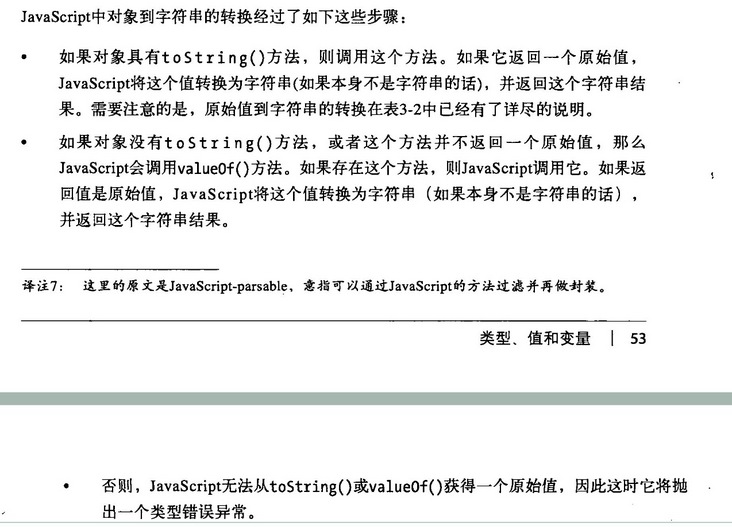
《javascript权威指南》 3.8.3节:对象转化为原始值
这一节讲到对象到字符串的转换经过3个步骤
然而下面的代码的运行结果却和书中所讲大相径庭。。。
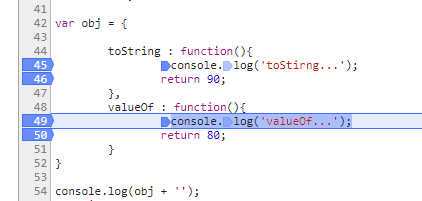
var obj = { toString : function(){
console.log('toStirng...');
return 90;
},
valueOf : function(){
console.log('valueOf...');
return 80;
}
}
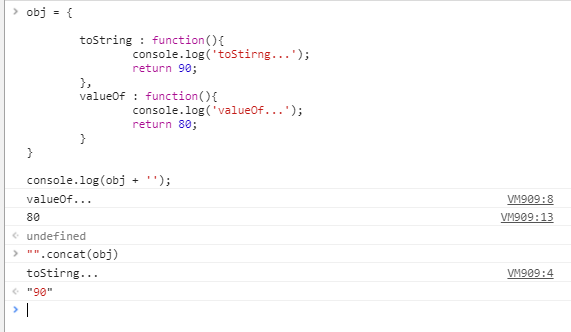
console.log(obj + '');
执行结果:
valueOf...
80
照书上所说,不应该是输出
toString...
90
么?求解答。
回答:
答案在这篇文章Converting a value to string in JavaScript里, 我就不细说了.
主要是因为+''会调用ToPrimitive(Number)函数.
回答:

回答:
神奇吗?我只记得大概,但是细节忘了,蜜汁尴尬啊。

来源 http://javascript.ruanyifeng....
强制转换 强制转换主要指使用Number、String和Boolean三个构造函数,手动将各种类型的值,转换成数字、字符串或者布尔值。
Number() 使用Number函数,可以将任意类型的值转化成数值。
下面分成两种情况讨论,一种是参数是原始类型的值,另一种是参数是对象。
(1)原始类型值的转换规则
原始类型的值主要是字符串、布尔值、undefined和null,它们都能被Number转成数值或NaN。
// 数值:转换后还是原来的值 Number(324) // 324
// 字符串:如果可以被解析为数值,则转换为相应的数值 Number('324') // 324
// 字符串:如果不可以被解析为数值,返回NaN Number('324abc') // NaN
// 空字符串转为0 Number('') // 0
// 布尔值:true 转成1,false 转成0 Number(true) // 1 Number(false) // 0
// undefined:转成 NaN Number(undefined) // NaN
// null:转成0 Number(null) // 0
Number函数将字符串转为数值,要比parseInt函数严格很多。基本上,只要有一个字符无法转成数值,整个字符串就会被转为NaN。parseInt('42 cats') // 42 Number('42 cats') // NaN上面代码中,parseInt逐个解析字符,而Number函数整体转换字符串的类型。
另外,Number函数会自动过滤一个字符串前导和后缀的空格。
Number('\t\v\r12.34\n') // 12.34 (2)对象的转换规则简单的规则是,Number方法的参数是对象时,将返回NaN,除非是包含单个数值的数组。
Number({a: 1}) // NaNNumber([1, 2, 3]) // NaN
Number([5]) // 5
之所以会这样,是因为Number背后的转换规则比较复杂。
调用对象自身的valueOf方法。如果返回原始类型的值,则直接对该值使用Number函数,不再进行后续步骤。
如果valueOf方法返回的还是对象,则改为调用对象自身的toString方法。如果toString方法返回原始类型的值,则对该值使用Number函数,不再进行后续步骤。
如果toString方法返回的是对象,就报错。
请看下面的例子。
var obj = {x: 1}; Number(obj) // NaN// 等同于 if (typeof obj.valueOf() === 'object') {
Number(obj.toString()); } else { Number(obj.valueOf()); }
上面代码中,Number函数将obj对象转为数值。背后发生了一连串的操作,首先调用obj.valueOf方法,
结果返回对象本身;于是,继续调用obj.toString方法,这时返回字符串[object
Object],对这个字符串使用Number函数,得到NaN。默认情况下,对象的valueOf方法返回对象本身,所以一般总是会调用toString方法,而toString方法返回对象的类型字符串(比如[object Object])。所以,会有下面的结果。
Number({}) // NaN 如果toString方法返回的不是原始类型的值,结果就会报错。var obj = { valueOf: function () {
return {}; }, toString: function () {
return {}; } };
Number(obj) // TypeError: Cannot convert object to primitive value
上面代码的valueOf和toString方法,返回的都是对象,所以转成数值时会报错。从上面的例子可以看出,valueOf和toString方法,都是可以自定义的。
Number({ valueOf: function () {return 2; } }) // 2
Number({ toString: function () {
return 3; } }) // 3
Number({ valueOf: function () {
return 2; }, toString: function () {
return 3; } }) // 2 上面代码对三个对象使用Number函数。第一个对象返回valueOf方法的值,第二个对象返回toString方法的值,第三个对象表示valueOf方法先于toString方法执行。
String() 使用String函数,可以将任意类型的值转化成字符串。转换规则如下。
(1)原始类型值的转换规则
- 数值:转为相应的字符串。
- 字符串:转换后还是原来的值。
- 布尔值:true转为"true",false转为"false"。
- undefined:转为"undefined"。
null:转为"null"。 String(123) // "123"
String('abc') // "abc"String(true) // "true"
String(undefined) // "undefined"
String(null) // "null"
(2)对象的转换规则
String方法的参数如果是对象,返回一个类型字符串;如果是数组,返回该数组的字符串形式。String({a: 1}) // "[object Object]" String([1, 2, 3]) // "1,2,3"String方法背后的转换规则,与Number方法基本相同,只是互换了valueOf方法和toString方法的执行顺序。
先调用对象自身的toString方法。如果返回原始类型的值,则对该值使用String函数,不再进行以下步骤。
如果toString方法返回的是对象,再调用原对象的valueOf方法。如果valueOf方法返回原始类型的值,则对该值使用String函数,不再进行以下步骤。
如果valueOf方法返回的是对象,就报错。
下面是一个例子。
String({a: 1}) // "[object Object]"// 等同于
String({a: 1}.toString()) // "[object Object]"上面代码先调用对象的toString方法,发现返回的是字符串[object Object],就不再调用valueOf方法了。
如果toString法和valueOf方法,返回的都是对象,就会报错。
var obj = { valueOf: function () {console.log('valueOf');
return {}; }, toString: function () {
console.log('toString');
return {}; } };
String(obj) // TypeError: Cannot convert object to primitive value
下面是通过自定义toString方法,改变转换成字符串时的返回值的例子。String({toString: function () { return 3; } }) // "3"String({valueOf: function () {
return 2; } }) // "[object Object]"
String({ valueOf: function () {return 2; },toString: function () {return 3;}
})
// "3" 上面代码对三个对象使用String函数。第一个对象返回toString方法的值(数值3),第二个对象返回的还是toString方法的值([object Object]),第三个对象表示toString方法先于valueOf方法执行。
回答:
你这个举例好像不对吧?你这是改写了toString和valueOf方法就要用obj.toString()或者obj.valueOf()去调用了吧?文章中说的具有toString方法不是你自定义的吧?
以上是 【Web前端问题】js 对象转换为字符串 的全部内容, 来源链接: utcz.com/a/144066.html









