【Web前端问题】用什么编辑器写javascript最舒服呢
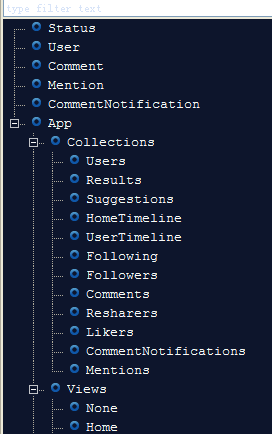
之前写php时都是用vim,但是写结构稍微复杂点的javascript的时候发现vim有点力不从心,比如说显示代码结构,之前用的是taglist插件,但是并不能显示出来代码的结构,用apanta就能很完美的显示出来,下面是截图

另外,在mac下,有没有什么比较完美的编辑器不?或者说vim该怎样配置能更适合显示代码的结构?
回答:
给大家推荐http://ebayopensource.org/。他们开发的VJET JS 是eclipse插件。喜欢用eclipse IDE可以考虑试试。支持导入Library,如果你用nodeJs, JQuery, 可以导入提供的library。常用的Code hint 和 validation都挺实用的
回答:
如果非要选择一个IDE的话,我会选择IntelliJ IDEA。不知道它对js的支持如何,但是用来写java和scala确实很爽。

回答:
=
update 1304926488
=设置 .ctag 也能对 javascript 语法进行 list
http://hikejun.com/blog/?p=612
=
end
=我在 .vimrc 里设置了 js 的语法折叠
let javascript_fold=1let javascript_enable_domhtmlcss=1
function! JavaScriptFold()
setl foldmethod=syntax
setl foldlevelstart=1
syn region foldBraces start=/{/ end=/}/ transparent fold keepend extend
function! FoldText()
return substitute(getline(v:foldstart), '{.*', '{...}', '')
endfunction
setl foldtext=FoldText()
endfunction
au FileType javascript call JavaScriptFold()
au FileType javascript setl fen
然后 .vim/templates/javascript 里写上
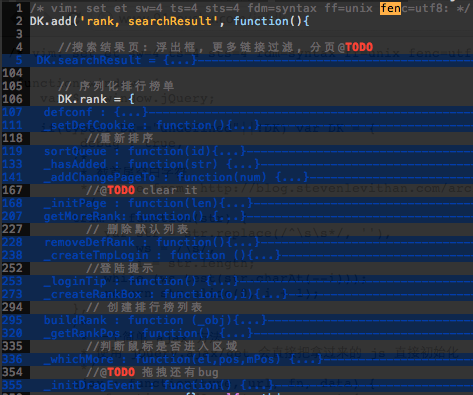
/* vim: set et sw=4 ts=4 sts=4 fdm=syntax ff=unix fenc=utf8: */
这样打开 *.js 文件基本上就是下面呈现的样子

回答:
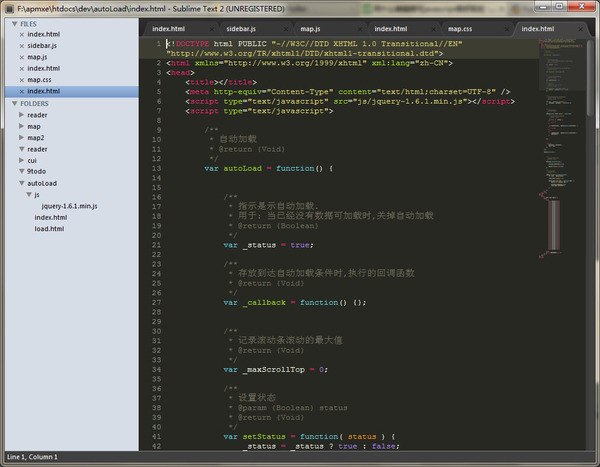
Sublime Text 2 是个不错的选择. 跨平台. 支持中文 ( 现 linux 下不支持中文输入法, 其它平台完美 )

回答:
mac下可以试试看textmate
回答:
嗯,我推荐blankyao自己去折腾scite
回答:
Aptana Studio
支持各种JavaScript Library
http://www.aptana.com/products/studio...
回答:
EmEditor或者Sublime Text2
回答:
Espresso不错
回答:
会emacs用emacs,不会用Sublime Text2。
回答:
推荐sublime text2,配合常用的插件写html和javascript很不错。
sublime text2另外一个优点就是跨平台,windows、mac、linux下面都可以用。
大城小胖写的介绍sublime text2的文章和视频:http://www.iplaysoft.com/sublimetext.html
回答:
webstorm 真的考虑很周到, 我挺喜欢用的。
以上是 【Web前端问题】用什么编辑器写javascript最舒服呢 的全部内容, 来源链接: utcz.com/a/143629.html









