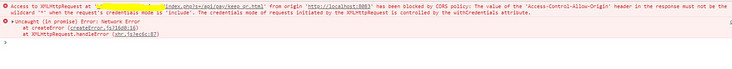
【Web前端问题】vue2上传文件,用axios发送FormData数据,参数为空的问题,设置withCredentials: true报跨域错误
upload(event) { var that=this;
that.file=event.target.files;
let formData=newFormData();
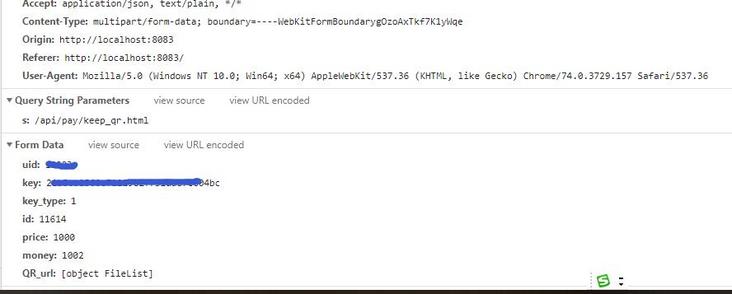
formData.append("uid", that.loginUserId);
formData.append("key", that.loginUserKey);
formData.append("key_type", "1");
formData.append("id", that.accountID);
formData.append("price", that.money*100);
formData.append("money", row.price_title);
formData.append("QR_url",that.file);
constinstance=axios.create({
withCredentials:true
})
instance.post('/pay/keep_qr.html',formData).then(res\=>{
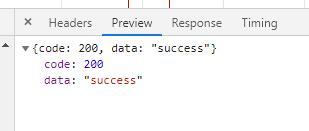
if(res.code==200){
alert("上传成功");
}
});
},
虽然显示报错,但是实际操作调接口是成功的,图片已传到服务器。


回答:
https://blog.csdn.net/liyuling52011/article/details/80013725
回答:
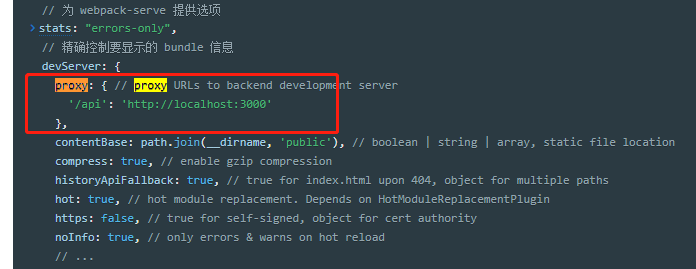
前端可以设置一下devServer代理。
以上是 【Web前端问题】vue2上传文件,用axios发送FormData数据,参数为空的问题,设置withCredentials: true报跨域错误 的全部内容, 来源链接: utcz.com/a/143623.html









