【Web前端问题】使用gulp该怎么设计目录结构
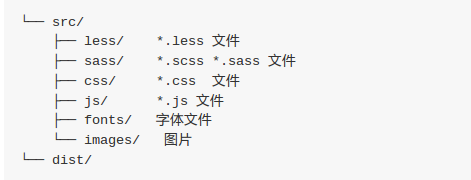
比如用gulp配合uglify压缩文件,看了一下网上的教程,他给出的目录结构如下
压缩后的文件是放在dist文件夹中.
我想知道的问题是,我的html文件该如何引用这些css和images等文件?
在我开发的过程中,我的html文件是放在哪里呢?
是这样吗?
src/dist/
index.html
如果是这样的话,我的html文件该引用的是src中的css等文件,还是引用dist中的文件?
还是说,我应该把所有的html文件也放在src/文件夹中,等到发布的时候再复制到dist/文件夹中?
请大家指教
回答:
- html 中引用自然是照着最终
dist/中的目录结构去引用的。 - 强烈推荐把 html 也放在
src/下。
一般我的工程文件中不会把 dist/ commit 进去的,这样你可以清楚的知道所有有价值的文件都在 src/ 下,遇到状况 dist/ 可以放心的删掉再重新构建,这么做代码管理就很清晰了。不然你还得留心记得 dist/ 里有哪些文件是要的。
回答:
我倾向于后者,而且开发过程中就一直看dist下的效果,gulp很容易实现监视源码发生改变时,触发构建流程,并最终自动刷新浏览器
可以看看GitHub:mcfog/glimmervoid 是我惯用的骨架工程
回答:
.html文件肯定是放src/下,配置文件代码如下
gulp.task('html', ['styles'], function () { var assets = $.useref.assets({searchPath: ['.tmp', 'src', '.']});
return gulp.src(['src/**/*.html'])
.pipe(assets)
.pipe($.if('*.js', $.uglify()))
.pipe($.if('*.css', $.csso()))
.pipe(assets.restore())
.pipe($.useref())
.pipe($.revAppend())
.pipe($.if('*.html', $.minifyHtml({conditionals: true, loose: true})))
.pipe(gulp.dest('dist'));
});
回答:
写个watch, html 引 dist目录。
然后 html 写最外层或者 src 都可以吧
回答:
我比较倾向直接放在根里面
参考 gulp-angular 这个项目
它的构建分成两个情况
gulp servegulp build
第一种 serve 是用来做开发的 这时候它会构造一个
src/dist/
.tmp/
|
+--css/*.css
+--js/*.js
+--font/*.font
+--images/*.image
index.html
将所有的编译过的asset 放进去然后通过 brwser-sync 或者 express static server 同时 serve 根目录和 .tmp 这两个文件夹
(因为是开发环境没有必要每次保存都跑 uglify )
当 gulp build 的时候将 .tmp 的 css 和 js 做一次压缩合并 复制到 dist/ 文件夹做成 app.css 和 app.js 两个文件。用 useref 将 index.html 的所有静态资源文件的 tag 合理替代好。
建议你去看下 gulp angular 这个项目,有点难但真还不错
回答:
如果是使用angular,可以使用这个开源项目
https://github.com/Swiip/generator-gulp-angular
回答:
这里有几个gulp实战项目,你可以看看他们的目录结构:use-gulp
说道如何设计应用程序目录结构,一般你要遵循LIFT原则。
下面引用Johnpapa的angular-styleguide中的原话
构建一个可以快速定位(Locate)代码、一目了然地识别(Identify)代码、拥有一个平直(Flattest)的结构、尽量(Try)坚持DRY(Don’t Repeat Yourself)的应用程序,其结构应该遵循这4项基本准则。
为什么是LIFT?: 提供一个有良好扩展的结构,并且是模块化的,更快的找到代码能够帮助开发者提高效率。另一种检查你的app结构的方法就是问你自己:你能多块地打开涉及到一个功能的所有相关文件并开始工作?
当我发现我的的代码结构很恶心的时候,我就重新看看LIFT准则。
轻松定位代码(L)
一眼识别代码(I)
平直的代码结构(层级不要太多)(F)
尽量保持不要写重复代码(T)
更多内容你可以直接访问 Johnpapa的angular-styleguide
回答:
html也写src下,
html可能有相同的header和footer
所有的html页面底部引用footer.html
html页面引用dist的css js
构建的时候,去生成最终的html
可以再写个watch,发现变化就构建。
回答:
方式一:直接引用dist目录的,修改文件后,会自动刷新页面
方式二:引用src文件,gulp自动替换html中src为dist(html也在src文件,gulp复制压缩(修改)html到dist目录)
github项目,供参考https://github.com/yyjazsf/web-start-kit
回答:
html也放到src里,因为很多时候你的html可能也需要gulp加工,比如include或者replace等插件
以上是 【Web前端问题】使用gulp该怎么设计目录结构 的全部内容, 来源链接: utcz.com/a/143598.html









