【Web前端问题】$(“#content .abc”) 和 $(“#content”).find(“.abc”) 哪个效率更高?
$(“#content .abc”) 和 $(“#content”).find(“.abc”) 哪个效率更高?
回答:
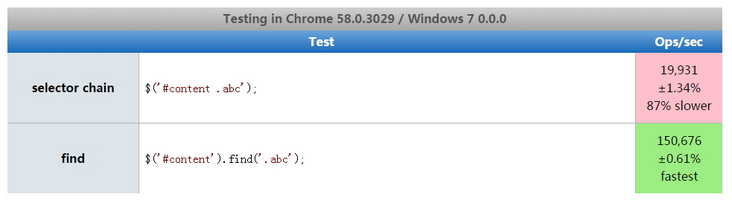
测试结果是 find 比较快
原因在于 jQuery 内部使用各种选择器链条的选择顺序是从右到左,所以这条语句是先选.abc,然后再一个个过滤出父元素#content,这导致它慢很多。
同时.find()方法会调用浏览器的原生方法(getElementById,getElementByName,getElementByTagName等等),所以速度较快。
两相比较,自然是 find 快得多了。
以下是测试:https://jsperf.com/jqueryfind...
回答:
console.time('1')$("#content .child")
console.timeEnd('1')
console.time('2')
$("#content").find('.child')
console.timeEnd('2')
1: 0.908935546875ms
2: 0.147705078125ms
简单测试第二种快点
回答:
$(“#content”).find(“.abc”) .find()方法会调用浏览器的原生方法(getElementById,getElementByName,getElementByTagName等等),所以速度较快。比$(“#content .abc”) 效率快很多
关于jQuery 选择器效率 可以参考下性能分析 http://blog.csdn.net/cxl44490...
回答:
第二种比较快
以上是 【Web前端问题】$(“#content .abc”) 和 $(“#content”).find(“.abc”) 哪个效率更高? 的全部内容, 来源链接: utcz.com/a/143589.html