【Web前端问题】vue路由器报错
使用vue-router时,经过webpack打包,为什么会出现这个错误Uncaught TypeError: Cannot redefine property: $router

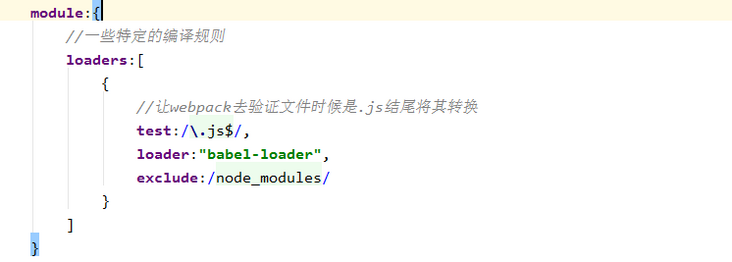
下面是wbpack的配置
 难道是webpack配置问题?
难道是webpack配置问题?
回答:
结果: 一定是用了两次.
解决: 如果使用资源引用的方式.(index.html使用src -> vue-router.min.js)
两个步骤.
步骤1:
// router.js中,将Vue.use使用判断条件,生产环境不要使用Vue.use(Router)if (process.env.NODE_ENV === 'development') {
Vue.use(Router)
}
步骤2:
// webpack.prod.conf.js ...
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter'
}
在webpack的生产环境的配置中加入externals将包作为外部引入.详情自己搜索webpack externals.
回答:
你是不是Vue被打包了两次?说你重复定义了$router
回答:
有可能是在index.html中引用了vue-router.js的包,所以导致被打包两次
以上是 【Web前端问题】vue路由器报错 的全部内容, 来源链接: utcz.com/a/143485.html









