【Web前端问题】jquery 动态创建的元素获取问题
问题描述
我自己实现的一个时间选取器,弹出时点击确定按钮可以获取选择的时间。在动态弹出时,可以自定义弹出的class,这样可以区分多个时间选择器。目前遇到,动态添加的弹出窗口,无法获取的情况。
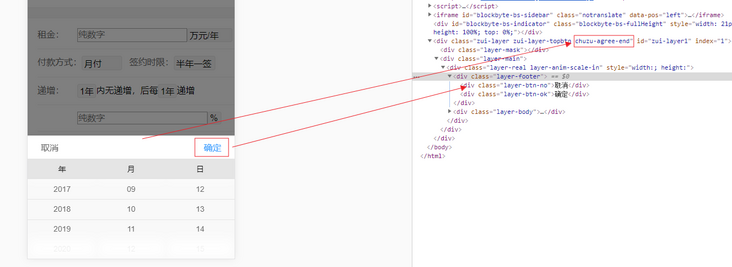
效果

代码
$(document).on("click",".layer-btn-ok",function(e){ let a = $(this).parents(".chuzu-agree-end")
console.log(a)
})
上面代码,无法获取父级元素"chuzu-agree-end"
因为每次弹出的窗口,父级的class名称都是可以自定义的。怎么通过自定义的class获取[确定]按钮呢?
回答:
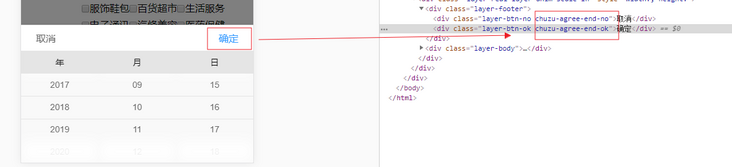
其实jquery的on方法就是事件代理的机制。不过,对于通过动态添加的元素然后再获取动态元素,本来就不好做事件的代理。我目前的解决方法只能是:对插件进行修改,根据动态添加的类名,再次在按钮中添加。这样就可以直接根据类名选取了。
大体如下
回答:
如果是后添加的事件最好用 事件代理,否则可能由于页面的重绘与回流问题导致你原本可以正常点击的事件现在无法触发, 现在有种很屌的代理 直接代理到body上 如果你有兴趣可以去网上看看,
以上是 【Web前端问题】jquery 动态创建的元素获取问题 的全部内容, 来源链接: utcz.com/a/143107.html









