【Web前端问题】前端事件传播,“在目标对象本身上注册的捕获处理程序不会被调用”!????
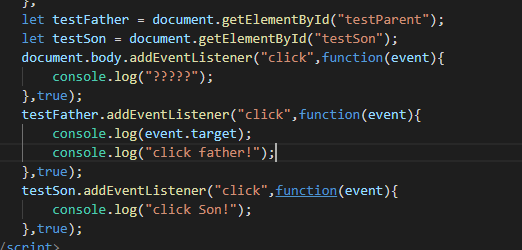
前端事件传播,“在目标对象本身上注册的捕获处理程序不会被调用”,js权威指南上是这么写的,但用addeventlisten添加父子元素的click事件,第三个捕获参数都设置为true,为什么父子元素的click事件都会被调用?![_VI2GT8~I251E~QN5%]_}6S.png _VI2GT8~I251E~QN5%]_}6S.png](/wp-content/uploads/aaacj/202104181234/2684100904.png)

![02H]ES}30DQBF4SV]8$O8ST.png 02H]ES}30DQBF4SV]8$O8ST.png](/wp-content/uploads/aaacj/202104181234/2686100904.png) 为什么click son!也会输出?不是在目标对象本身上注册的捕获处理程序不会被调用吗?
为什么click son!也会输出?不是在目标对象本身上注册的捕获处理程序不会被调用吗?
回答:
文档:
For event listeners attached to the event target, the event is in the target phase, rather than the capturing and bubbling phases. Events in the target phase will trigger all listeners on an element in the order they were registered, regardless of the useCapture parameter.
回答:
addeventlistener第三个参数只是决定事件在捕获时触发还是在冒泡时触发,和是否触发无关吧?
回答:
这是事件冒泡,禁止一下就行,写这东西干嘛用的?
回答:
可以看下这篇文章,对于事件模型有很详尽的描述。事件模型-JavaScript 标准参考教程
以上是 【Web前端问题】前端事件传播,“在目标对象本身上注册的捕获处理程序不会被调用”!???? 的全部内容, 来源链接: utcz.com/a/143049.html








