【Web前端问题】在html5中jquery如何用ajax上传文件
现在最新的firefox和chrome都已经支持用FormData来自定义multipart/form-data的具体字段,这样用ajax上传文件就成了可能,但我在使用最新版jquery的ajax方法上传文件时,却遇到了问题,jquery默认设置的contentType不对,导致后端无法正确识别文件上传请求
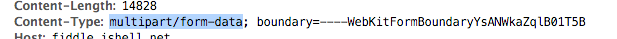
这是使用原生XHR来上传文件时的header截图,我们可以清楚的看到Content-Type已经做了特殊设定,这时后端可以正确的接收到文件

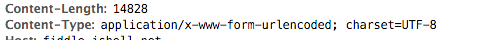
这是使用jQuery上传的截图,可以看到Content-Type是普通的表单提交,后端完全无法识别这次请求

下面是我的代码,不知道是什么问题
回答:
contentType: false // 告诉 jQuery 别设置内容类型
var fd = new FormData(document.getElementById("fileinfo"));fd.append("CustomField", "This is some extra data");
$.ajax({
url: "stash.php",
type: "POST",
data: fd,
processData: false, // tell jQuery not to process the data
contentType: false // tell jQuery not to set contentType
});
https://developer.mozilla.org/en-US/d...
回答:
是不是可以加上jQuery的配置:
$('#jquery').submit(function () { var formData;
formData = new FormData();
formData.append('file', $('input[name=file]', this).get(0).files[0]);
$.ajax({
url: '/',
contentType:"multipart/form-data",
data: formData,
processData: false,
type: 'POST'
});
return false;
});
以上是 【Web前端问题】在html5中jquery如何用ajax上传文件 的全部内容, 来源链接: utcz.com/a/143021.html









