【Web前端问题】请问JS函数里的默认参数有什么影响?
大手们,
请问为什么会发生这种事


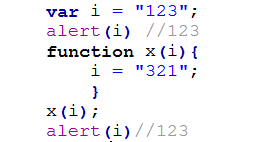
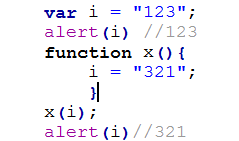
var i = "123"; alert(i) //123
function x(i){
i = "321";
}
x(i);
alert(i)//321
回答:
第一处中,执行i="321"时,解释器就开始去找i了,由内到外,先去函数参数部分找,一找,找到了,那就把参数的那个i给改掉了
第二处中,执行i="321"时,函数参数部分没找到i,那就继续往外找,在全局找到了一个i,那就把全局的那个i给改掉了
如果一直往外找,连在全局都没找到的话,就会报错抛异常了~
还有,第一处的参数传递行为表现得类似于值传参,也就是说,全局i和参数i是两个不同的变量,在调用函数的时候把全局i拷贝到参数i中,之后对参数i不管怎么操作都跟全局i没关系了
我在上文说值传参,其实是不准确的,但是如果你对js比较陌生就暂时先这么理解着好了,省得搞混了。
js的参数实际上传的是引用,那是因为js中,除了布尔、数值等少量类型外,其他类型的变量保存的都是一个引用而非对象本身,这里的引用可以理解为C/C++中的指针
//jsvar a=new String("hi");
var b=function f(){}
相当于
void f(){}string *a=new string("hi");
void (*b)()=f;
而在js参数传递中,同样表现出指针的行为:
var a=[10];function func(x){
x[0]=11;//这一步会修改a
x=[2,3];//这一步会把x和a就此分离开来
//此时x是[2,3],a是[11]
}
func(a);
这其实相当于
int a[]={10};void func(int *x)
{
x[0]=11;
x=new int[2];
x[0]=2,x[1]=3;
}
func(a);
回答:
第一个,把全局变量的123传入函数,然后啥事儿没做。全局变量下 i依旧为123.
第二个,执行函数x(),函数x改变了全局变量i的值,改成了321。
这就是有没有形参的区别,第一个你把形参i改成a,b,c之类的没有任何问题。当然对应的你要把函数体内的i也要改变成a,b,c
在js函数执行过程中,函数体内的所有变量首先要在本作用域内找,你会说第一个作用域内没有i啊,但是实际上形参就起到了申明变量的作用。也就是第一个的函数体等于
function x(i) { var i=i;
i='321'
}
如果在本作用域找不到该变量,则向父作用域查找。这就是第二个函数的结果。
回答:
你这问题和函数参数没有半毛钱关系,纯粹是不理解函数作用域!
回答:
这和js的函数参数传递是值传递有关,第一个函数执行的时候由于传递的只是i的值,所以对全局i没有影响。
第二个由于不是经由参数传递,而是直接引用全局变量,所以修改了全局变量i。
回答:
js是按值传递,写在参数里就相当于方法的一个局部变量,不会影响全局变量
回答:
第一个实际上是把i赋值为123了
回答:
因为把i传了进去,然后值就变了,其实就是这样: var i=0; i=3的意思
回答:
函数的参数名,就是局部变量。你去看看关于 JS 变量作用域的文章把。
回答:
默认参数写法`
function fun(a) {
a = a || 默认值
}
回答:
这个是作用域的问题,建议多看看《你不知道的JavaScript》
回答:
作用域的问题。
不设置参数时,在调用函数时,函数里的i会将全局的i作为函数的值来执行,并将全局作用域的i重新赋值。
设置参数时,i就是函数作用域内部的值,出了函数再用i,当然用的是全局的那个i了。
以上是 【Web前端问题】请问JS函数里的默认参数有什么影响? 的全部内容, 来源链接: utcz.com/a/142711.html








