【Web前端问题】怎样让表单记住未加密的密码
我有这样一个表单:
<form id="loginForm"> 用户名
<input type="text" id="loginName" name="loginName">
密码
<input type="password" id="password" name="password">
<button onclick="doLogin();">登录</button>
</form>
登录代码是这样的:
function doLogin() { var publicKey = window.publicKey;
var crypt = new JSEncrypt();
crypt.setKey(publicKey);
//加密密码
$("#password").val(crypt.encrypt($("#password").val()));
$("#loginForm").submit();
}
第一次点击登录按钮,chrome会记住第一次的密码,然后登出后再次访问登录页面chrome会自动填充第一次的密码,点击登录,成功。第二次登出后再次访问登录页面,此时chrome会自动填充一长串加密后的密码,点击登录,失败。
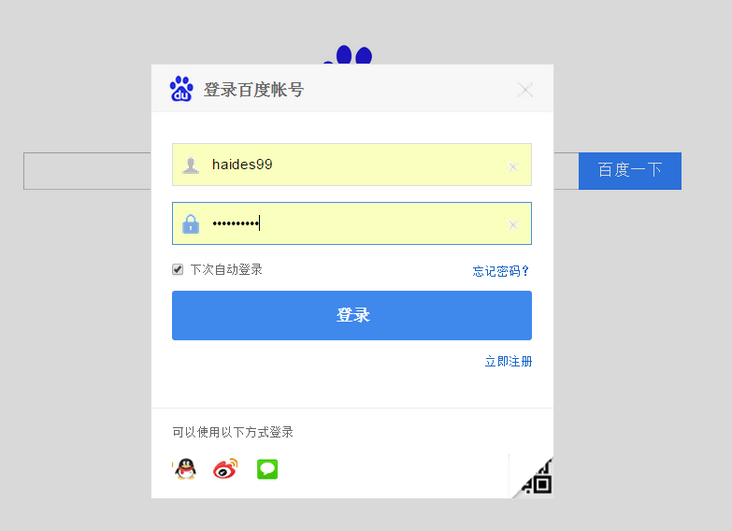
我想做到类似百度的登录效果:
- 密码会自动填充(和浏览器行为一致,例如黄色背景)
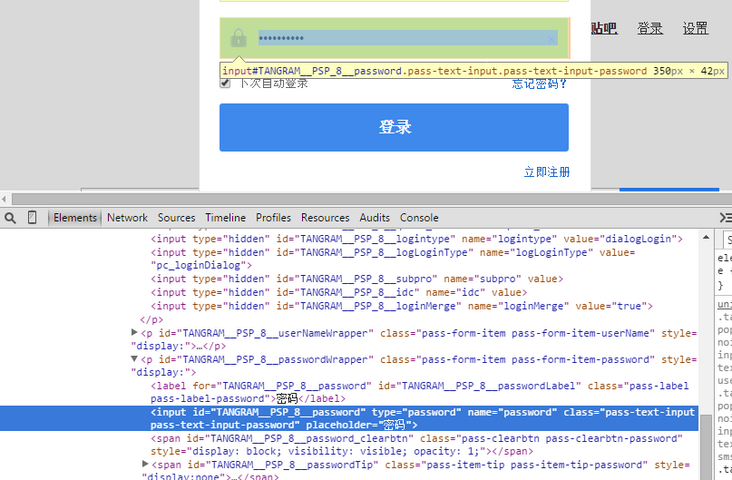
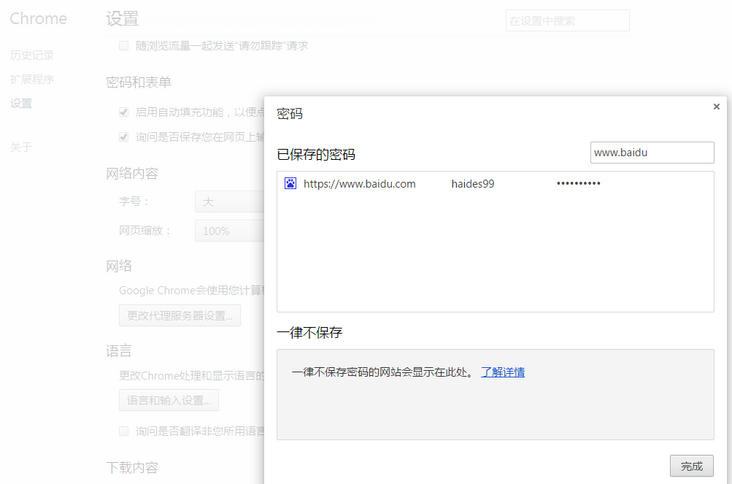
- 浏览器可以管理查看明文密码
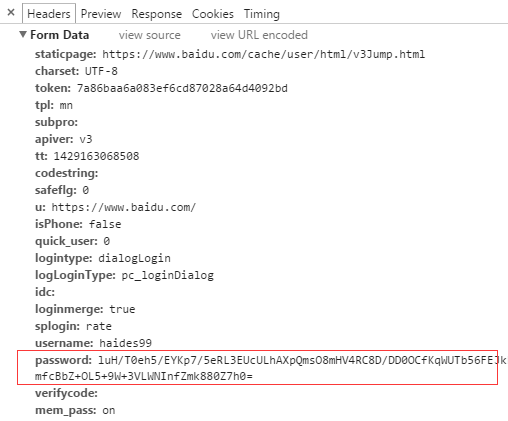
- 密码以密文传输
如图:
- 登录自动填充


- 查看管理密码

- 密文传输

回答:
http://segmentfault.com/q/1010000000263437/a-1020000000263510
以上是 【Web前端问题】怎样让表单记住未加密的密码 的全部内容, 来源链接: utcz.com/a/142705.html







