【Web前端问题】[MUI 子webview定位]
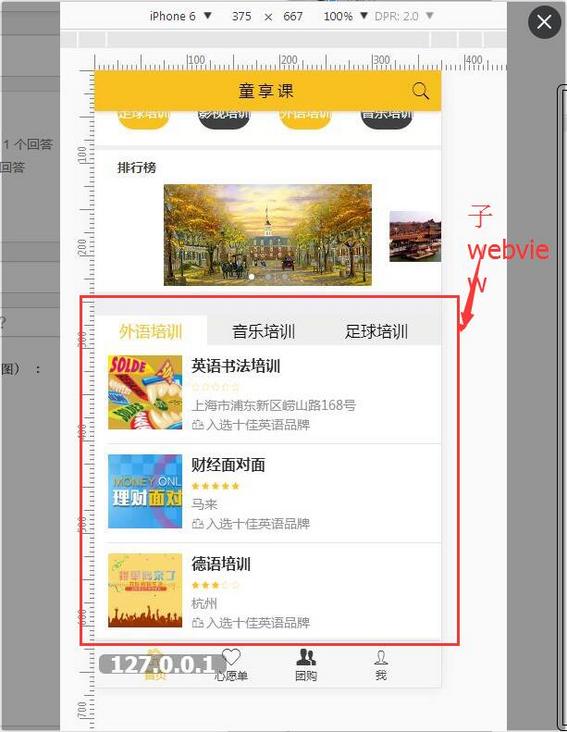
app项目中, index.html 引入子webview, 需要将其定位在(如下图) :
 【图1】
【图1】
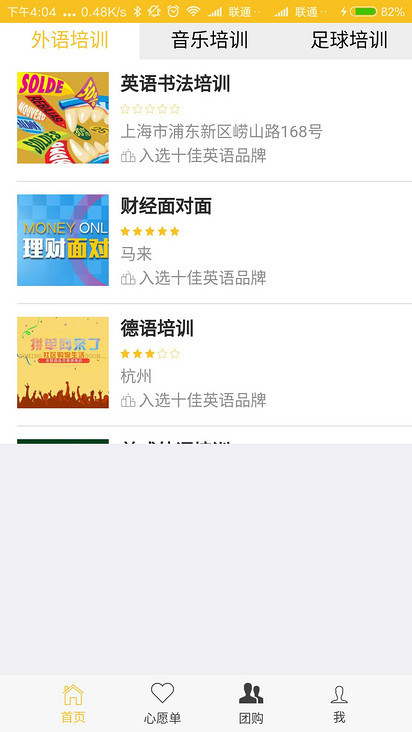
实际真机调试 :
 【图2】
【图2】
可见跑到最上面了
原本代码如下:
/**
* 创建子页面
*/
subpages: [{
url: jtApp.urlOption.trainingListHTML,
id: "trainingList",
styles: {
top: "0",
bottom: "50px",
}
}],
代码改造后:
/** * 创建子页面
*/
subpages: [{
url: jtApp.urlOption.trainingListHTML,
id: "trainingList",
styles: {
top: "inherit", // 改动处
bottom: "50px",
}
}],
我的思路是让top值默认, bottom自然靠在下面, 但是没有成功(页面变成【图二】了),
有没有处理过类似场景的朋友, 给个解决办法, 思路
回答:
WebviewStyles top没有inherit属性,设置top(或bottom) 和 height来定位。
以上是 【Web前端问题】[MUI 子webview定位] 的全部内容, 来源链接: utcz.com/a/142734.html









