【Web前端问题】js 计算旋转角度,看不懂,可以帮帮我吗?
这是我从网上寻找的,centerx鼠标点击获取的clientx,endx鼠标移动获取的e.clientx,
360 Math.atan2(diff_y, diff_x) z这个360是使用360度吗,实在是看不懂
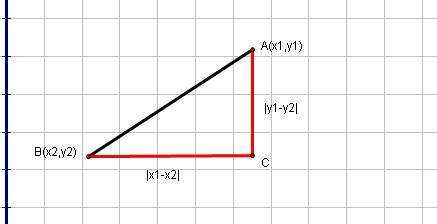
var diff_x = endx - centerx, // 是怎么个原理 diff_y = endy - centery // 是怎么个原理
var c = 360 * Math.atan2(diff_y, diff_x) / (2 * Math.PI)
为什么最后要用360+c
c = c <= -90 ? (360 + c) : c
return c + 90
回答:
看看这个链接描述
回答:
问题1:什么原理?
数学原理
问题2:为什么最后要用360+c
转为正数角
以上是 【Web前端问题】js 计算旋转角度,看不懂,可以帮帮我吗? 的全部内容, 来源链接: utcz.com/a/142526.html








