【Web前端问题】js 面向对象

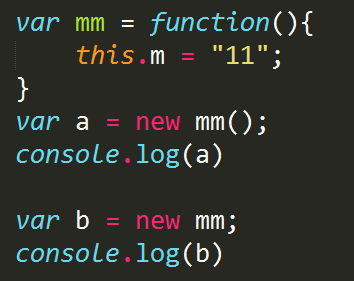
请问一下 new 后面的mm函数 加不加括号有什么区别 为什么我得到的结果都是一样的
请资深大神讲解一下里面的原理
回答:
首先,这种偏向基础的问题要学会查阅官方文档
文档中有详细说明:new foo 等同于 new foo(), 只能用在不传递任何参数的情况
当然,也不能完全相信文档,毕竟js的坑。。
那差别在哪呢?在这
优先级汇总中有详细说明:new(带参数列表的)的优先级为19,而new(无参数离别)的优先级为18,所以new foo()会先执行
最后,我记得不久前看到一篇文章讲的就是一个比较恶心的面试题,考的就是.,new f(),new f,new f.g(),new f().g()等等的优先级运算问题,可以自己搜一下看看
回答:
参考 MDN
new constructor[([arguments])]
不需要传递参数时,括号()是可选项
回答:
var mm = function(val){
this.m = val}
var a = new mm(1) ;
console.log(a)
var b = new mm ;
console.log(b)
回答:
如果构造函数不需要参数,加和不加括号没有区别。
以上是 【Web前端问题】js 面向对象 的全部内容, 来源链接: utcz.com/a/141863.html







