【Web前端问题】js函数的父级变量如果未被内部函数引用,是否会保存在作用域链中?
window.onload = function(){var a = 1;
function test() {
var b = new Array(10000);
var c = new Array(10000);
// 1.创建函数inner时会创建inner的作用域链, 此时inner的作用域链中是不是保存a、b、c 三个变量?如果不是那是保存的什么?
function inner(){
console.log(b);
}
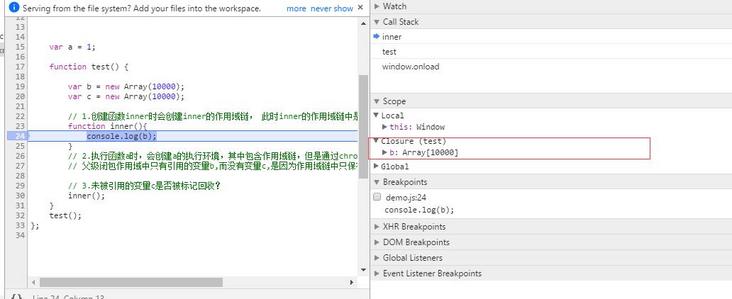
// 2.执行函数a时,会创建a的执行环境,其中包含作用域链,但是通过chrome控制台观察发现,断点停留在inner内部时,父级闭包作用域中只有引用的变量b,而没有变量c,是因为作用域链中只保存引用的变量吗?
// 3.未被引用的变量c是否被标记回收?
inner();
}
test();
};
问题描述请看代码中的注释,有可能描述错误,请指正。请帮忙回答这三个问题。附图 
回答:
创建inner函数时,会复制一份外部函数的作用域链,赋值给inner函数的内部属性[[scope]],当运行inner时才会创建inner函数的作用域链,并且将inner函数的this,arguments,参数,声明的变量推入到作用域链的顶端;
好像控制台只会显示用过的作用域链上的变量,但是其他的同样会保存
当你运行inner时,test都还没有运行完,自然c不会被回收
以上是 【Web前端问题】js函数的父级变量如果未被内部函数引用,是否会保存在作用域链中? 的全部内容, 来源链接: utcz.com/a/141335.html









