【Web前端问题】javascript/jquery高手请进!点击radio按钮更换div border 颜色失效
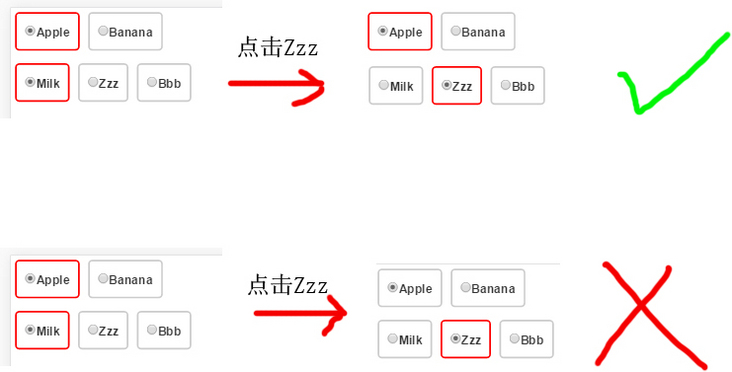
目前,我的代码可以用在单个 radio group. 如果是多个就出现问题。 点击第二排Zzz的时候,就连上面那排的红色边框也不见了。。。

大神们!请问哪里出错了?
html
<label style="width:100%"><div class="discount"><input type="radio" name="abc" checked>Apple</div></label><label style="width:100%"><div class="discount"><input type="radio" name="abc">Banana</div></label>
<label style="width:100%"><div class="discount2"><input type="radio" name="efg" checked>Milk</div></label>
<label style="width:100%"><div class="discount2"><input type="radio" name="efg">Zzz</div></label>
<label style="width:100%"><div class="discount2"><input type="radio" name="efg">Bbb</div></label>
css
.discount{ border: 2px solid #cccccc;
padding:2px;
padding:10px;
width:100%;
text-align:center;
border-radius: 5px;
}
.discount.checked {
border-color: red;
}
.discount2{
border: 2px solid #cccccc;
padding:2px;
padding:10px;
width:100%;
text-align:center;
border-radius: 5px;
}
.discount2.checked {
border-color: red;
}
jquery
<script>$(":radio:checked").closest(".discount").addClass("checked");
$(":radio").on("change", e => {
const $div = $(e.target).closest(".discount");
console.log($div);
$(".discount").removeClass("checked");
$div.addClass("checked");
});
$(":radio:checked").closest(".discount2").addClass("checked");
$(":radio").on("change", e => {
const $div = $(e.target).closest(".discount2");
console.log($div);
$(".discount2").removeClass("checked");
$div.addClass("checked");
});
</script>
回答:
我就喜欢这种有代码的问题
示例在这里,综合之前的回答
https://jsfiddle.net/7y2hw7L8/
代码有些改动,照例是用的 es6 的语法
$(":radio:checked").closest(".discount").addClass("checked");$(":radio").on("change", e => {
const $radio = $(e.target);
const $div = $radio.closest(".discount");
// 找到当前 radio 的 name,下面用这个 name 来选 .discount
const name = $radio.attr("name");
$(`.discount:has([name=${name}])`).removeClass("checked");
$div.addClass("checked");
});
$(":radio:checked").closest(".discount").addClass("checked");
回答:
$(":radio:checked").closest(".discount").addClass("checked");// 问题在这里
$(":radio").on("change", e => {
const $div = $(e.target).closest(".discount");
console.log($div);
$(".discount").removeClass("checked");
$div.addClass("checked");
});
$(":radio:checked").closest(".discount2").addClass("checked");
// 问题在这里
$(":radio").on("change", e => {
const $div = $(e.target).closest(".discount2");
console.log($div);
$(".discount2").removeClass("checked");
$div.addClass("checked");
});
因为你把 onchange 事件绑定在所有的 input:radio 元素里。所以无论你点击上面一组 radio 元素还是下面一组,你都会触发这两个 onchange 事件对应的回调。所以应该改成类似下面
$('.discount :radio').on('change',e => {});
$('.discount2 :radio').on('change', e => {
});
或者
$('.discount').on('change', ':radio', e => {});
$('.discount2').on('change', ':radio', e => {
});
回答:
类名都叫 .discount 没有问题。你的 radio 应该用 name 来区分,如果想找指定name 的 radio,可以用
$(":radio[name=abc]").closest(".discount")或者
$(".discount:has(:radio[name=abc])")以上是 【Web前端问题】javascript/jquery高手请进!点击radio按钮更换div border 颜色失效 的全部内容, 来源链接: utcz.com/a/140550.html









