【Web前端问题】一段简单的JavaScript逻辑,为何在IE中能运行成功,在Chrome中却失败了?
我的需求是:让网页的背景随机渐变
我的解决办法是,初始时随机获取一个rgb值,然后通过一个方法,每次调用时使rgb中的一个值+1或-1。这就需要防止rgb值超出255的上限,但是现在的问题是当rgb值达到255后,数值还在上涨,并没有被限制住,但我觉得我的逻辑并没有问题。以r值的获取为例:
var r = parseInt(Math.random() * 160 + 80, 10); //r的值
var rCount = 0; //r的变化计数
var rIncrease = Math.random() > 0.5; //r值变化的方向(增大或减小)
var top = 255; //r的上限
var buttom = 40; //r的下限
var chooseColor; //随机数。决定改变rgb中的哪个值
var countToChange = 60; //多少次后改变增加或减少的方向
function getColor() {
chooseColor = Math.random();
//随机数大于0.6666,那么改变r的值;大于0.3333,那么改变g的值;否则改变b的值
if (chooseColor > 0.6666) { //r值的获取
if (rCount++ > countToChange) {
rIncrease = Math.random() > 0.5;
rCount = 0;
}
if (r <= buttom) {
rIncrease = true;
rCount = 0;
} else if (r >= top) {//这个地方,如果数值超出255后,应该执行下面else部分的
rIncrease = false;
rCount = 0;
}
if (rIncrease) {
r = r + 1;
} else {
r = r - 1;
}
} else if (chooseColor > 0.3333) {
//g值的获取
}else{
//b值的获取
}
以上逻辑,在IE中运行是没有发现问题的,但是在chrome和Firefox中就不行了,不知道为何?
测试页面见:
代码的测试页面
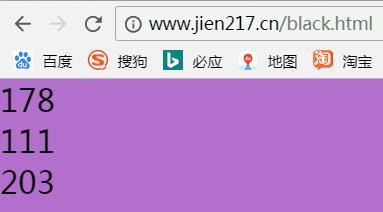
这是一个纯黑色的背景,右键点击“随机渐变”后即可看到页面的颜色随时间变化。
左上角的数值就是页面的rgb值,大约过几十秒之后就有数值超出255的范围了。
注:有人说我写的太乱了,我就添加了一些注释。其实并不乱,因为确实需要这些逻辑,只是跟当前的问题不大相关。
其实问题代码就几行:
if (r <= buttom) { rIncrease = true;
rCount = 0;
} else if (r >= top) {//这个地方,如果数值超出top(255)后,应该执行下面else部分的
rIncrease = false;
rCount = 0;
}
if (rIncrease) {
r = r + 1;
} else { //那么应该执行else部分,r 不应该继续增大
r = r - 1;
}
上面的代码中,如果 r 大于255,那么应该进入else if (r >= top)后面的语句块执行,执行 rIncrease = false;
那么下面的if语句应该进入else语句块,执行 r = r - 1; 所以 r 不应该再继续增大了的。现在的问题就是 r 值还在增大!
回答:
打个断点就知道了。
这两个浏览器下top都是已有的变量,应该都是指当前最高层的window。而chrome下,top不能被你的声明覆盖掉,ie下可以。
还有你页面的的<!DOCTYPE html>确定是<html>吗?
回答:
function getRandom(top,bottom){
return Math.random()*(top-bottom)+bottom}
回答:
我刚在mac上试过你得页面,是渐变的,就是变得不柔和
回答:
你这代码写的真乱,我都不想往下看。可读性太差了。bottom也写错了
以上是 【Web前端问题】一段简单的JavaScript逻辑,为何在IE中能运行成功,在Chrome中却失败了? 的全部内容, 来源链接: utcz.com/a/140361.html