【Web前端问题】h5页面字体图标显示不正常
问题描述
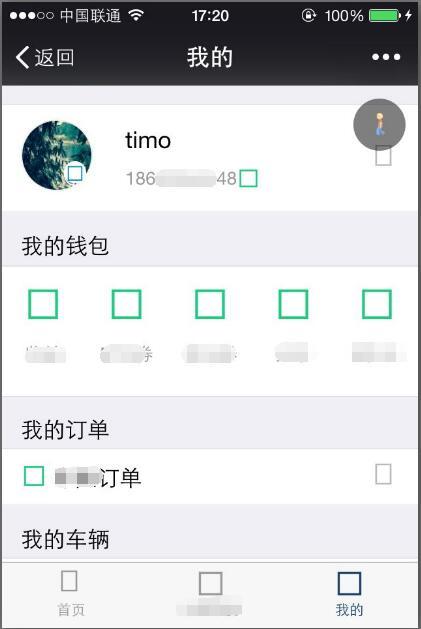
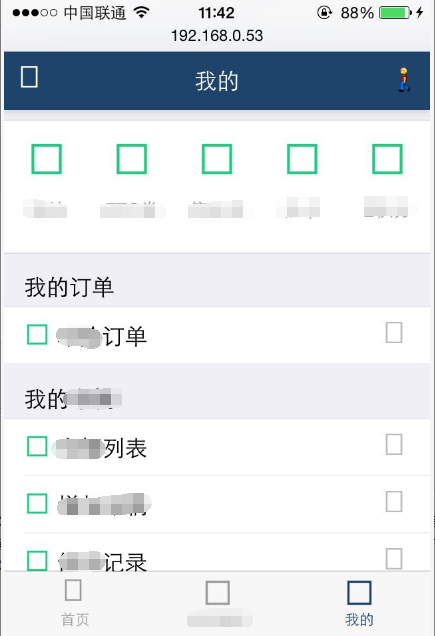
开发的是微信公众号的纯静态H5页面,测试发现在iOS上面首次打开会出现字体图标无法显示的问题,并且切换到其它页面,字体图标也是一样无法显示:
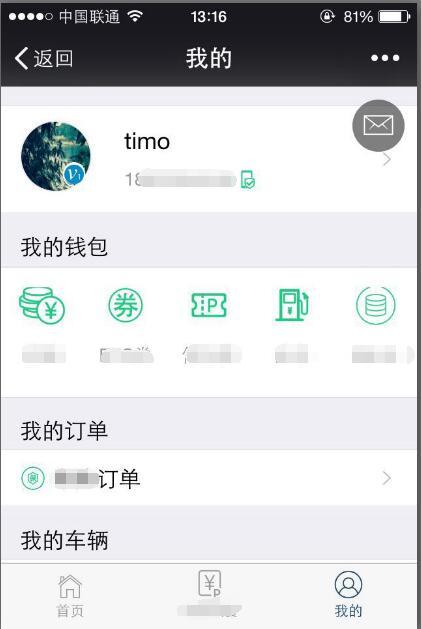
只能使用微信的右上角内的刷新选项,所有页面的图标就可正常显示,浏览其它页也正常:
P.S.所有页面在iOS自带的safari或者chrome浏览器均可正常显示,在android也是正常显示。
相关代码
HTML:
<link rel="stylesheet" href="dist/css/xxx.min.css">CSS:
@charset "UTF-8";@font-face {
font-family: "cphfont";
src: url("../../assets/fonts/cphfont.ttf") format("truetype"), url("../../assets/fonts/cphfont.svg?t=1474972592#cphfont") format("svg");
font-weight: normal;
font-style: normal;
}
.cph-icon {
display: inline-block;
font-family: "cphfont" !important;
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
text-decoration: none;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
}
.cph-icon.cph-active {
color: #1f446c;
}
.cph-icon.cph-right:before {
float: right;
padding-left: 0.2em;
}
.cph-icon-good:before {
content: "\e65d";
}
.cph-icon-user2:before {
content: "\e660";
}
.cph-icon-user3:before {
content: "\e6a3";
}
.cph-icon-user4:before {
content: "\e6a4";
}
...
已尝试过的办法
刚开始以为是字体文件的问题,重新下载官方的字体文件
编码问题:全部编码均为utf-8,包含html,css,js
尝试把字体文件直接使用嵌入css中
@font-face { font-family: "cphfont";
src: url(data:application/font-ttf;charset=utf-8;base64,AAEAAAAPAIAAAwBwRkZUT...) format('truetype'),
url('../../assets/fonts/cphfont.svg?t=1474972592#cphfont') format('svg');
font-weight: normal;
font-style: normal;
补充一个细节
微信公众号首次打开时需要授权登录(一次页面跳转),目前这个跳转是由前端的JS代码实现,不知是否由于页面跳转时导致字体文件被浏览器取消下载,授权登录后跳回原页面才导致字体图标无法显示的问题??该问题还是极有可能导致微信浏览器出现问题,待我测试后再补充说明。。。
微信公众号文档
回答:
终于解决这个问题,如有类似问题,请参考一下解决办法。。
重申下:该问题只会在iOS的Safari中(包含iOS10)出现,Chrome等浏览器并无该问题。
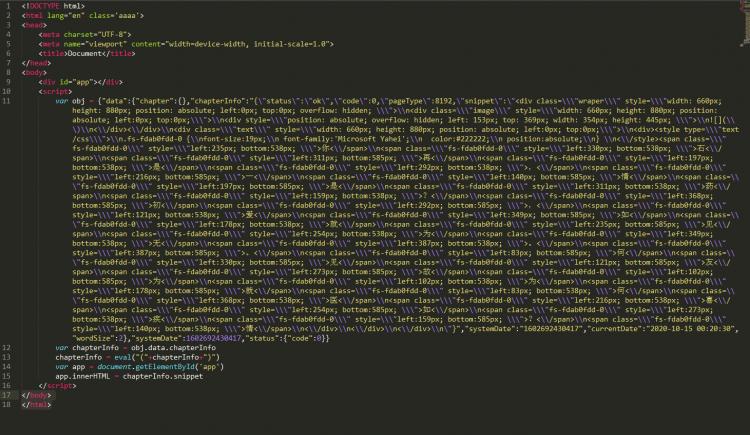
重现问题
之前一直无法重现问题,今天用node+express搭了一个本地服务重现了该问题,/webapp/authlogin接收backurl参数,并跳转回backurl(这是为了模拟微信网页授权的过程),关键代码:
router.get('/webapp/authlogin', function(req, res, next) { var backurl = req.query.backurl||'';
//to do someting...
res.redirect(backurl);
});
之后在html添加类似如下代码:
...<script>
if (firstOpen){
window.location.href = 'http://192.168.0.53/webapp/authlogin?backurl='+encodeURIComponent(window.location.href);
}
</script>
...
成功使手机的Safari重现问题:

分析原因
页面跳转到新页面前,浏览器取消了对字体文件下载的接收(手机慢的或者网络慢的,很容易观察到:跳转瞬间页面的字体图标已经不正常),但浏览器认为字体已经缓存下来,页面跳转回来后不再请求之前被取消下载的字体文件(使用Fiddler进行跟踪,发现跳转回来后浏览器不再对字体文件请求)。所以该问题应该是Safari缓存机制的BUG所致。
解决办法
由于无法去对抗Safari的缓存机制,我们选择绕过它:
最合理的办法是:微信公众号的网页授权跳转由后端页面控制,这样前端页面无需加载,就可实现微信授权;
如果是纯前端页面(如本项目),授权跳转一定要由前端JS来实现,还是有办法的,
window.onload会等页面资源加载完成后再触发,把跳转的代码放入onload回调中,注意不是Dom Ready的回调(如jQuery().ready的回调也是不行):
window.onload = function(){ window.location.href = 'http://192.168.0.53/webapp/authlogin?backurl='+encodeURIComponent(window.location.href);
}
感谢2位积极回复,帮忙解决问题,再次感谢~
回答:
你自己使用一下刷新。window.location.reload(true);然后判断一下。只在第一次打开的时候执行
回答:
字体文件多大,是否是太大影响加载;注释掉字体引用看看
回答:
我也遇到类似问题 js动态添加图片 显示会多出来一遍 但是刷新之后显示正常 iOS微信浏览器存在问题 安卓和其他浏览器均正常显示
回答:
太感谢了!!!!这个问题困扰了我很久,一直找不出任何原因,甚至没有头绪,看了你的分析,恍然大悟,哎,自愧不如,总是懒得重写小demo来重现问题,以后还得勤快点才行
以上是 【Web前端问题】h5页面字体图标显示不正常 的全部内容, 来源链接: utcz.com/a/140366.html