【Web前端问题】Css用DIV页面布局(按照比例划分)宽高如何设置?
混乱DIV布局
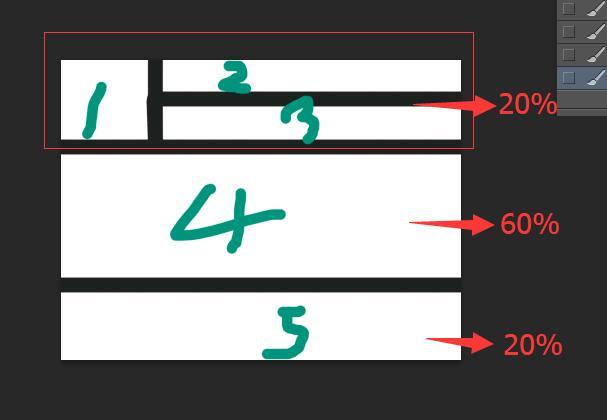
1想要DIV按照屏幕百分比显示?
2如何要整体的布局自适应屏幕?
如图:
回答:
<style> .wrap {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
}
.top {
height: 20%;
background: red
}
.top-left {
width: 20%;
height: 100%;
float: left;
background: blue
}
.top-right {
height: 50%;
overflow: hidden;
background: green
}
.middle {
height: 60%;
background: yellow
}
.bottom {
height: 20%;
background: tomato
}
</style>
<div class="wrap">
<div class="top">
<div class="top-left"></div>
<div class="top-right"></div>
<div class="top-right" style="background:springgreen"></div>
</div>
<div class="middle"></div>
<div class="bottom"></div>
</div>
回答:
自适应高度么?
回答:
下面两块就不用说了吧,就是有高度的div
上边那个或者把1左浮动。或者把23右浮动。父级清一下浮动就可以了。这没啥难度吧。
回答:
<!DOCTYPE><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
*{
padding: 0;
margin: 0;
}
body{
display: grid;
grid-template-areas: 'first second'
'first thrid'
'four four'
'five five';
grid-template-rows: 10vh 10vh 60vh 20vh;
grid-auto-columns: 200px 1fr;
}
div:nth-of-type(1){
grid-area: first;
background: red;
}
div:nth-of-type(2){
grid-area: second;
background: yellow;
}
div:nth-of-type(3){
grid-area: thrid;
background: green;
}
div:nth-of-type(4){
grid-area: four;
background: yellow;
}
div:nth-of-type(5){
grid-area: five;
background: green;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<script>
</script>
</body>
</html>
回答:
.flexBox { display: -webkit-flex;
display: flex;
height: 400px;
-webkit-flex-direction: column;
flex-direction: column;
}
.topBox {
position: relative;
-webkit-flex: 0 0 20%;
flex: 0 0 20%;
}
.topFlexBox {
position: absolute;
display: -webkit-flex;
display: flex;
width: 100%;
height: 100%;
background-color: #000;
}
.first {
-webkit-flex: 0 0 20%;
flex: 0 0 20%;
background-color: #3781B5;
}
.secondBox {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
height: 100%;
-webkit-flex: 0 0 80%;
flex: 0 0 80%;
}
.second {
-webkit-flex: 0 0 50%;
flex: 0 0 50%;
background-color: #13C723;
}
.third {
-webkit-flex: 0 0 50%;
flex: 0 0 50%;
background-color: #E33728;
}
.fourth {
-webkit-flex: 0 0 60%;
flex: 0 0 60%;
background-color: #E3E13B;
}
.fifth {
-webkit-flex: 0 0 20%;
flex: 0 0 20%;
background-color: #9DE3CC;
}
<div class="flexBox">
<div class="topBox">
<div class="topFlexBox">
<div class="first"></div>
<div class="secondBox">
<div class="second"></div>
<div class="third"></div>
</div>
</div>
</div>
<div class="fourth"></div>
<div class="fifth"></div>
</div>
codePen
修改了一下,chrome、搜狗、iPhone都可以正常显示了
以上是 【Web前端问题】Css用DIV页面布局(按照比例划分)宽高如何设置? 的全部内容, 来源链接: utcz.com/a/140281.html







