【Web前端问题】微信小程序fixed定位下scroll-view滚动失效

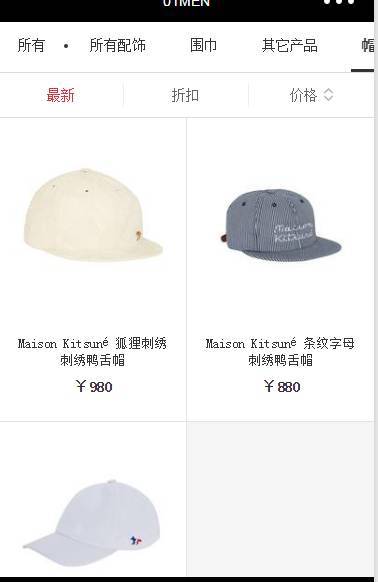
如图,上方nav是scroll-view的方式横向滚动,当给scroll-view的外出div加position: fixed; 定位时,scroll-view滚动就失效了。
不知道大家有没有这种滚动的样例,固定在顶部,并且顶部nav可以横向滚动?谢谢
对应的wxml
<template name="search-fixed"><view class="fixed-container">
<view class="nav-container">
<scroll-view class="nav-scroll nav-scroll-father" scroll-with-animation="true" scroll-x="true" style="width: 100%;display: {{navSonStatus?'none':'block'}}">
<view class="nav-item" catchtap="navBack">所有商品</view>
<block wx:for="{{navData.variety}}" wx:key="">
<view class="nav-item {{variety==item.key?'nav-active':''}}" data-key="{{item.key}}" data-value="{{item.value}}" catchtap="navClick">
{{item.key}}
</view>
</block>
</scroll-view>
<scroll-view class="nav-scroll nav-scroll-son" scroll-x="true" style="width: 100%;display: {{navSonStatus?'block':'none'}}" >
<view class="nav-item nav-first" catchtap="navBack">所有</view>
<view class="nav-item {{varietydetal?'nav-active':''}}nav-active" catchtap="navSonBack">所有{{variety}}</view>
<block wx:for="{{navData.varietydetal}}" wx:key="">
<view class="nav-item {{varietydetal==item.key?'nav-active':''}}" data-key="{{item.key}}" data-value="{{item.value}}" catchtap="navSonClick">
{{item.key}}
</view>
</block>
</scroll-view>
</view>
<view class="order-container">
<view class="order-item {{sortType==6?'order-active':''}}" data-index='6' catchtap="orderClick">
<text>最新</text>
</view>
<view class="order-item {{sortType==5?'order-active':''}}" data-index='5' catchtap="orderClick">
<text>折扣</text>
</view>
<view class="order-item {{sortType==4?'order-active':''}}" data-index='4' catchtap="orderClick">
<text class="order-by order-by-{{isDesc?'down':'up'}}">价格</text>
</view>
</view>
</view>
</template>
对应的wxss
.fixed-container{ /*position:fixed;*/
top: 0;
z-index: 999;
}
.nav-container{
border-bottom: 2rpx solid #ddd;
background-color: #fff;
}
.nav-scroll{
font-size: 0;
position: relative;
white-space: nowrap;
}
.nav-scroll-son .nav-item:first-child{
white-space:nowrap;
}
.nav-item{
vertical-align: top;
display: inline-block;
height: 94rpx;
line-height: 94rpx;
font-size: 28rpx;
color: #333333;
letter-spacing: 0;
padding:0 22rpx;
margin: 0 22rpx;
border-bottom: 6rpx solid #fff;
}
.nav-active{
font-weight: bold;
border-bottom: 6rpx solid #333;
}
.nav-first{
position: relative;
}
.nav-first:after{
content: '';
position: absolute;
right: -22rpx;
top: 45rpx;
width: 8rpx;
height: 8rpx;
border-radius: 8rpx;
background: #333333;
}
.order-container{
border-bottom: 2rpx solid #ddd;
background-color: #fff;
font-size: 0;
}
.order-item{
position: relative;
display: inline-block;
vertical-align: top;
width: 249rpx;
height: 48rpx;
line-height: 48rpx;
margin: 20rpx 0;
font-size: 28rpx;
color: #666666;
letter-spacing: 0;
text-align: center;
border-right: 1px solid #eee;
}
.order-by{
display: inline-block;
padding-right: 28rpx;
}
.order-by:after,.order-active .order-by-up:after,.order-active .order-by-down:after{
content: '';
position: absolute;
right: 80rpx;
top: 10rpx;
width: 18rpx;
height: 26rpx;
background-size: cover;
background-repeat: no-repeat;
}
.order-by:after{
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABsAAAAnCAYAAAD+bDODAAAABGdBTUEAALGPC/xhBQAAA65JREFUWAntmLlSVEEUhpkZCGVHQ0ysUnHfsDCRGRZNeQKr2J/ABzFgD0wJSJVtMFKUstRSJDDBTLZhC9n8/kt31x3oYeZOEVl21Z2+ffqc85/zd/fpCyUlRbTx8fFEEWYl8ahGQ0NDVzOZzNLAwMCTqLaRwEZGRq4dHh7OHR0dXYnFYm+Gh4ebogDGClUW0MHBgYAuWRsAd3lv7+vr+2BlZ/UFgQ0ODl7HSToMFHK6U1pa2t7d3T0fknlf89IIVQ2AuIyUTTwef0G/YjyW7+/vT7KWjV6EkPBMsNHR0RtQl0b/orHZoW/v7e19TZ/kWTXyctZyKh9gThoFtLe3J6A64/AUXco6HAzZbsNCW39//ydjk9V5wYjwJpHOWiA54VFGH7OsGRjAubAuNLf29PQsnNQ9RSO77hbRuYxstD4gOcPpYllZmShd0xjbClHKpnqgcbhlgQkIWmYxqJUSQFuKMhct1lFXV9cP9FLor0uGfSXdNP7uWx31jkYiuY2SqKsJJo6B2nx0aN7XRD8+dESCYNHZ5Fi0ciw+Sz/IDN7vnARizsu7jHI1qP6eSCRSzG8YnSqOxTRB3NM4JiBtBsCqjUJWNEYWqfOwlBHNPPFNPOn8qG0ybrFpH4ui/1K+vpFhC2uYkTWJ7LIXtoI1o4JfRjbBrupksb9I4TyaYW2MdevA72/nE3S3WZzw/8t/Bv4pBsK7PNju3F31lJUJDnQntfDreWWL37vciWP466CYL8fMgX6HoF4nHsDUeQCqHlIGZ/Bbhd9lDvbTOGWlksEFhCor1ZSVGdU2jYttuloskPGhz4aquLIArBWhaqRaDaCzutuOh9F+dWkqYKyqjOWGZcuVKEWj68AqEcA6T1LXRqFwAkJ3mmB1eapt4COlwqyBu6lV6XXRMbmlCQxqedK6EDXO1yi6D9FxQCZYByR7B6aBuVqyAHXX6UtL87kam+wRellAukRtRtbO0WgF6hWlMa4w8jWMm1nfxbCe3sm8EQYmeZyu1shHf1Zm1hFOFzBug4ptI6tj0dME0WB11LPOjwlqKgykLy0fkPS9mWlCTfTQadOUa0xbJYBm6PkpIH12I3NzAKX0pRVoen7OBJO+aFL0vAZOAVvheUk2r3iC88ncKjQnfTTLh215waToycLa69tSf2Akla0T5njxrtlJXXbpPE6f8ejvMdeiAMmooMysdzZIE5S+NfT94VwmCWTJzufrC8rMOmFN3gP0nIx+sb2bowBZH5H7Yv9b8BcD1PHjTfcHtAAAAABJRU5ErkJggg==');
}
.order-active .order-by-up:after{
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABsAAAAnCAYAAAD+bDODAAAABGdBTUEAALGPC/xhBQAAA/tJREFUWAntmElTE0EUx7t7Jt5AUVFvIGKVOy5AolZZWQD1SpV3q2T9BH4QD6wevHLwLFuCHtiipRSiB5bgTUEF5ZjMtP83TjcTmJBMipNlVw29vfd+7/27MwQYK6PJR4+MMtyYCOqUuR29sLq+8XklErsb1JcHcViP3LuYs3hSSnmGcbbDmfmgPp2cLjVGyTAXlALotA4OIOP8/vn51zN67YBBSTJ+CScuoaJ8EAWVrIJJ+SoTjkYOYOitorDlptjlrJ3dBZF8QjzmnH9zokhWmbPt0UwkFtZRCwwOhK00Rq9wZuGM2CnHn7PfJFv9/NSLkDDjnLMNDbSssWLAgmdGIMnsJIJVK5ApxP2zc1Ozzhw/qGpvMpzxXyJktNXNJOeVjbf3ha3evnfVzrJJGDogCmKYAM2m5rzONCYgk1bKa4uKW8+lX6f32u6TcS2cuGZnua5IZesHomDn06klzkQcw02aSyaPQvax1eZoI829La8yAllWDhXJk2QE0DaybPPL0huExn/VoCR3fZkhWurnUu+UrYatNccaLGlP4iqfoM0gIBVsH5CzLSaMVgV0ZMw0Ra/vAwnuq7sK7Nefm3mzaBhmAjf2B+1DzipmW+PLkfhNmnMC5RhVxI47C3uyobWgba9KkOmnyURCyJDYgmS/KSDOZ0saZp7OQUFkXzefWjAZbyEIzbnkO8xg286ZZSLR2pwlX4akfFL79s17MjiM5h7Pc3HEbK+bTn7RMfGC1ZdFL/4f/Ffgn1LAe8ud6z48PFyTy+VeCiGedHV1fTisahH3RjabfY547b29veu8r6+vFpMpPDX4Vf8TwMRhAAcGBm7atj2BuFWIu26aZlQYhnEMkwos4sUpj1uWNdHf399A83Lb0NDQLQVyY1RiXiWoCsBasbjlbpwAdBIO18qBIdFGShi+Va7/D6WWfkVRNji3cWWEBL7jiXd3dy+WCiUQbMeR7DEFQoxET0/PAs3114LOzs530LUVm9u0AYeTeJLQ/irNi7XBwcEm2GiQm6wGkb+G0YSA6PKA0HoSt+oK7RdquGTNsMsD4S7kgchXy+gNRFm6zkfd9U04x3C+S147GqPyMBQYxaNt6Yz85M+rTAVC0DSc2yDFL3etGoeeRBKXlQ31OOcIkhrzgkKhUMFz9q1MBSR5MKZLU+mubSCBGA78E4FwoUa9ewAlOjo6Prq2+7oDYWRNMlH2GDpAwL7heYpqnuFxPp/Y24DMcT+ZKYZqRWFk6FOF8sf3FucPjDhVqxcLDHzPbK8tbuksgj7As+PdCwIiv5IqUwBckDuQ9JUr31d8LuNI5LPaL9aXVJkKgjOZBughKlrG9Y4FAakYgfuRkZGy/lvwB9C46LIQHAkxAAAAAElFTkSuQmCC');
}
.order-active .order-by-down:after{
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABsAAAAnCAYAAAD+bDODAAAABGdBTUEAALGPC/xhBQAABBRJREFUWAntWElTE0EU7p6eHEUQ1CN7lQvuQBCrNJkI6NUq71bJ+gv8IR5YPXjl4FVZsshBlkip5XYAWW5uBNSbmZn2e5PpcaITySAny65KevrNe+9739fLTMLYHtrk5KTYQxjTwgaNjo4ey+Vyb4eHhy+FjQ0FNj4+fty27bSUsplz/nBsbKwzDCAv15mALMsioKMqBoDfcN0zODg4r2x/6ssCGxkZOYEkKT+QL+lXXdd7+vr6Fny2wMtdZYRUJwHiMSI2mqbdQv/BzVhhmuYU5jIaiOAz/hFsYmKiBdKl4H/EjfmKvmdgYOA+egOfj669AnM5vRtgSRkJKJ/PE9BhN+FvchFrfzFg+wUqdA8NDS25MUVdIBgqPIVKkwqIkuBDjBaLojFwAdN+X8jc1d/fn/3V9zcZsepOozqPkao2CIiSIenrSCRCkn6iMWIPkqRYVK009rciMAKCLEkE1JATgHaoylKyqES9vb2v4JeA/2eyIb4S3QzyXVA+1HsyopIzcCLpqp0bBaDuIDnoflAj+ZGDtohTLHy2sS26sC2Wyd9hBt3P/gqEe4G6U1CpBqlfCiESuL/l+lRhW8ygiPM05gREiwFgh1yHompcW6guQKUcyYyPto1MtH+obWN8VdEumMJ/4/h6AYZXMYc5igaRb1gLO86c4QSvg+0BVtVtTPYzctiP5qp2D/N2A3k3vZxA9xaLZ/x/8V+Bf0oB/yp3lvtap1FrfzcfCK7drs9mnu8X243Wy+fynN/TBb9Rv5DZ4OsdsTrLlBnJZC2O5ZzOtMR+AK50GOe5Zc5KyapwkmxoERHTmMUqJZcHHDaSHTKZnF1rj5/5G3ar0fgFBUR5QKSC5+0qzWEh9C7OGZ2RdJBVW9JOrkUTp51xyK937bFWZtkOIyeU8y2llndEUTXMtmaIdiE//6xFpNE4P/eyXDwCkracARN6eNLTdwvrINGwlH7hDB2j++UAUlXKmZUP+K7tShsKnfbHCjxBFBBBFL0WNC2ml7nGuzjjOwV8WWPnWXK1Ndbi1hPYrV002gH0kxGKFEL3GKkgT0ZloN6tkoIPuvZPjIt4czb92u9H1+sd8ahl2lN+Xy3CEkHyFzFTiRqzj7NYqt1g+MW1HebMSq20xU8qH+rXo7EO07JIOq8ozrSS8xwIRoka5lNLBIi95zzFIdMRAtyMJui9vwBk21NY1xU0xmr+SEBNTzOvaBzUAmX0O5JMVP3PpHjH5/yOlPZd2Jz9SUCSCSNIZn+uXcHI2ZHLx6IoAX5gRDTdqF1MvvHbg65Lyuh3rl/MLIDNNUhKv8e8hmOobCAKKouZyr7aZnRKZj4i+QD0XhfSqFuYe6vu79aXxUwlacqmnnAhrgNoReg8HgZI5Qjdy5s39/RvwQ8WmvEYAZcRcwAAAABJRU5ErkJggg==');
}
.order-item:last-child{
border-right:none;
}
.order-active{
color: #DB343E;
}
回答:
把你的 nav-container 宽度设置为100% 就可以了
回答:
手机党,没有亲测试在fixed 下滚动是否失效,提供另外一种思路用flex 布局
回答:
scroll-with-animation="false" 无效
回答:
请问是如何解决的?
以上是 【Web前端问题】微信小程序fixed定位下scroll-view滚动失效 的全部内容, 来源链接: utcz.com/a/140279.html







