【Web前端问题】用前端技术如何实现数据的3D模型展示(在有数学公式的情况下)
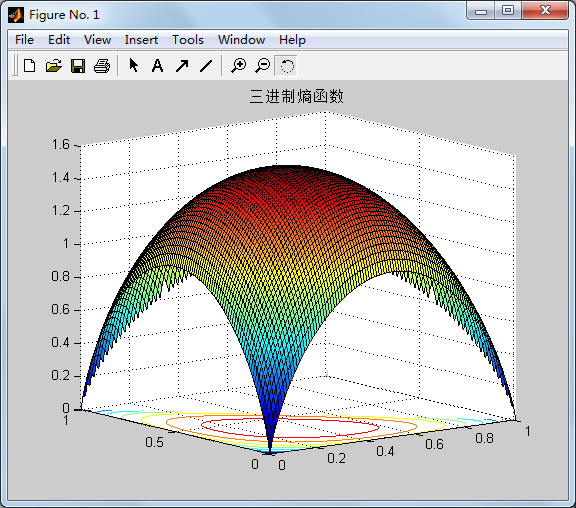
我使用过JavaScript第三方库:d3.js,但是只能做平面图像,想做成立体图像。像下图:
回答:
你好,使用CSS3的3D Transform可以实现的,但是只能在支持3D变幻的浏览器里做出来,不过目前支持3D变幻的支持程度已经非常好了,如果我没记错的话,在IE10及以上的浏览器都是支持的
当然,这种平滑的曲面是画不出来的,但是你可以用很多小的小方片(也就是元素)来组合出这个效果
在3D变幻中会有一个3D坐标系,X轴向右,Y轴向下,Z轴垂直屏幕向外
你只需要计算出每个小方块在三维空间的位置,然后设置相应的CSS属性让它放置在三维空间的位置就行了,但除此以外还需要每个小方块在相应的位置有一定的倾斜,具体倾斜多少就需要通过偏微分计算出来了。
关于CSS 3D变幻你可以参考《The Book Of CSS3》的相关章节,也可以找其它相关资料。
我这里有个demo你可以参考一下:
<div><script>
var start = -3.14*2
var end = 3.14*2
var step = 0.24
var factor = 30
var f = (x,y) => 50 * (Math.sin(x) + Math.cos(y))
var z
for (var x = start; x < end; x += step) {
for (var y = start; y < end; y += step) {
z = f(x,y)
document.write(`
<span style="
background-color:hsl(${z},70%,50%);
transform: translate3d(${x*factor}px,${y*factor}px,${z}px) rotateY(${-Math.atan(Math.cos(x))}rad) rotateX(${Math.atan(-Math.sin(y))}rad)"></span>
`)
}
}
</script>
</div>
<style>
div {
margin: auto;
margin-top: 100px;
width: 500px;
height: 500px;
background-color: rgba(0,255,0,0.3);
transform: perspective(1000px) rotateX(80deg) rotateZ(0deg);
transform-style: preserve-3d;
transition: transform 30s linear;
}
div:hover {
transform: perspective(1000px) rotateX(580deg) rotateZ(1180deg);
}
span {
top: 50%;
left: 50%;
width: 8px;
height: 8px;
position: absolute;
background-color: red;
}
</style>
如果你不方便看的话,这里还有另一个在线的:
https://xieranmaya.github.io/...
上面说的是一种方案,成本比较低,只要会CSS并且理解偏微分就可以了。但也有它自己的问题,就是小方块太多性能会比较差。
另一种方案就是合适WebGL,也就是类似于传统3D游戏的开发,只不过你只用它来画了一个三维空间的图象。
回答:
这个看起来正好符合需求 https://github.com/Niekes/d3-3d
或者学一学three.js
以上是 【Web前端问题】用前端技术如何实现数据的3D模型展示(在有数学公式的情况下) 的全部内容, 来源链接: utcz.com/a/140174.html