【Web前端问题】vue怎么设置可上传同一张图片
input不能上传同一张图片.
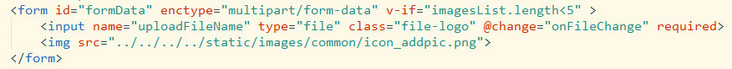
代码如下:
希望可以设置成同一张图片可以在这里上传两次。
回答:
上传完一次之后要清空 input 的 value,不然同一张图片不会触发 onchange 事件
回答:
在input 的change事件中添加document.queryselector('.xxx').value = '';
回答:
并不太明白你的意思,再说了上传图片和VUE有什么关系呢?Android上传可以尝试使用下formData
回答:
lz想问的大概是一个input上传多图可以传递同一张图片多次?
补充:
现在两种思路吧:
- 在input.change时手动维护一份fileList;
- 使用
Plupload这样的插件库,不过要是lz主要应用场景是在移动端的话,可能需要仔细考虑一下。
回答:
首先上传图片和Vue关系不大,题主说的上传同一张图片,这样的功能一般是后台去限制的是否可以多次上传同一张图片。
我就说说怎么判断一张图片是否是同一张图片的做法,通过文件名去判断是不可行的,而是通过图片的内容来进行判断,比如可以判断这张图片的base64是否相等。
回答:
严谨一点的是通过文件的md5码比对两个文件是否一样,这个要读文件然后编码会耗时
不严谨是通过路径判断,这样的话不能判断:同名但是文件不一样,不同名但是文件一样
以上是 【Web前端问题】vue怎么设置可上传同一张图片 的全部内容, 来源链接: utcz.com/a/139990.html