【前端】上传的图片怎么在div中按一定比列正常显示?
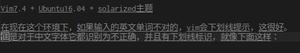
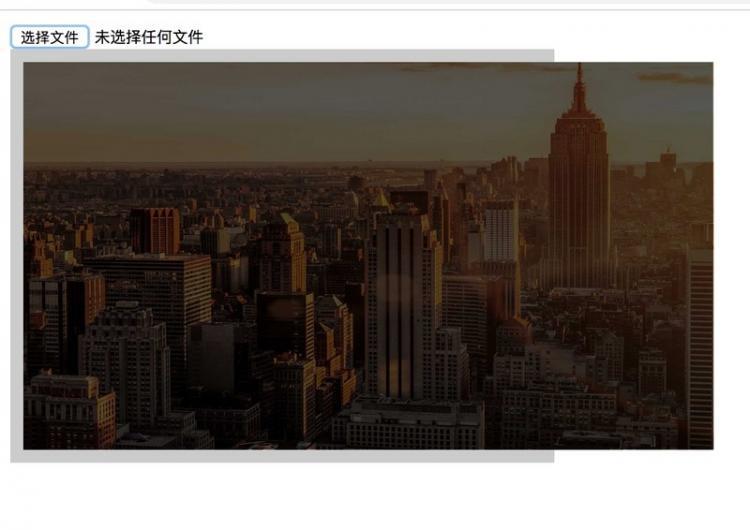
类似这种,无论多大的图片,上传到这个div里都能压缩成一定比例正常显示。我自己写的是图片宽度auto,但是超过了div


<style>
.box{width:400px;
height: 300px;
border:10px solid #ccc;
/* overflow: auto; */
}
#cropedBigImg{
width:auto;
height:300px;
margin:0 auto;
display: block;
}
</style>
<body>
<form class="container" method="post" id='formBox' name="form">
<input type="file" id="chooseImage" name="file">
<!-- 保存用户自定义的背景图片 -->
<div class="box">
<img id="cropedBigImg" value='custom' alt="lorem ipsum dolor sit" data-address='' title="自定义背景"/>
</div>
</form>
<script>
$('#chooseImage').on('change',function(){
var filePath = $(this).val(),
//获取到input的value,里面是文件的路径
fileFormat = filePath.substring(filePath.lastIndexOf(".")).toLowerCase(),
src = window.URL.createObjectURL(this.files[0]);
//转成可以在本地预览的格式
// 检查是否是图片
if( !fileFormat.match(/.png|.jpg|.jpeg/) ) {
error_prompt_alert('上传错误,文件格式必须为:png/jpg/jpeg');
return;
}
$('#cropedBigImg').attr('src',src);});
</script>
</body>
回答
#cropedBigImg{ width:calc(100% - 20px);
margin:0 auto;
display: block;
}
试试不设置高度,宽度撑满是你想要的么,这样是按照图片原始宽高比缩放图片
上面是原答案,不符合要求,看了李十三的答案,发现还是有问题
请参见问题:
http://js.jirengu.com/kikup/2...
于是调整如下:
.box{ width: 100px;
height: 200px;
background-color: black;
display:flex;
justify-content: center;
align-items: center;
}
.imgBox{
max-width: 100%;
max-height: 100%;
}
请参见:
http://js.jirengu.com/quluq/1...
可以不放到img标签里,作为背景图放到div里就行。
<!-- img标签替换为div --><div id="cropedBigImg"></div>
// 补充样式#cropedBigImg{
background-size: contain;
background-position: center;
}
// 设置背景图的代码改为$('#cropedBigImg').css('backgroundImage',`url(${src})`);});
加个max-width
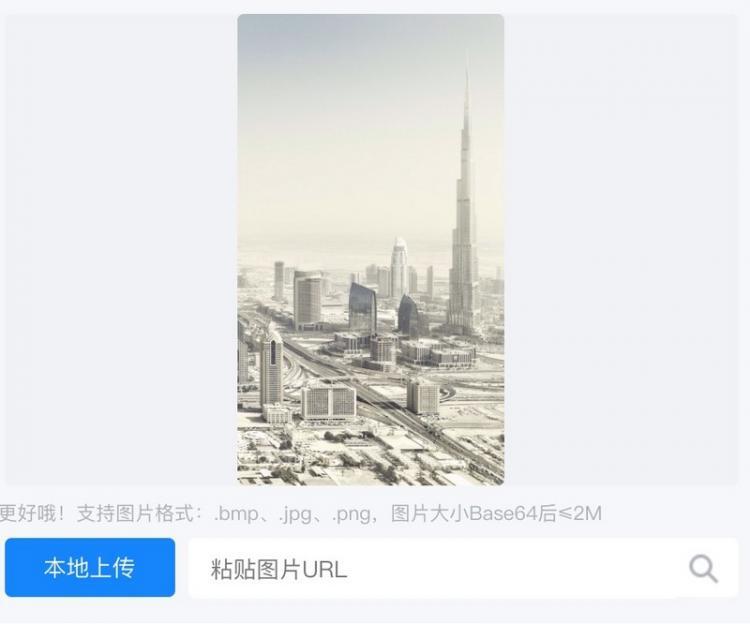
js是可以获取图片的宽高的,通过宽高比,确定图片分为2种情况处理:
1.横图#cropedBigImg所在的img,除了设置src的值以外,再附上一个class,用于写横图的自适应样式,像这样:
img.horizontal { display: inline-block;
max-width: 100%;
height: auto;
}
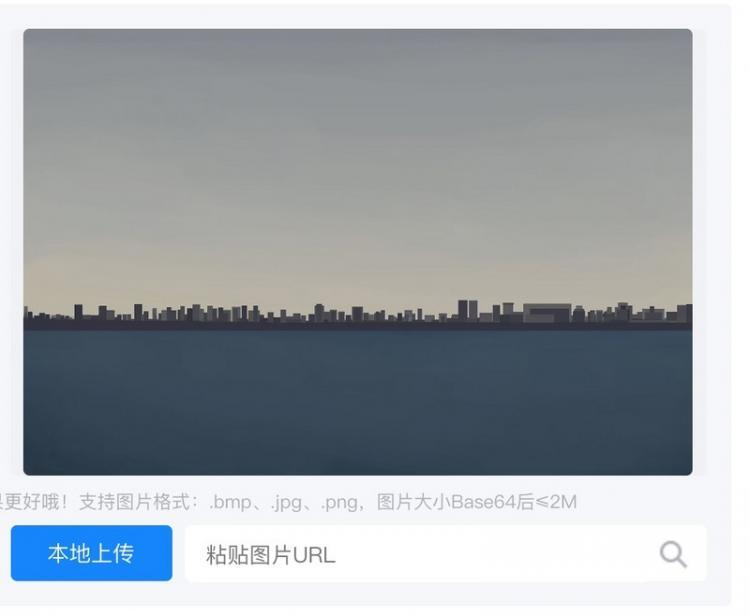
2.竖图
同理,在竖图的情况下,添加竖图的自适应样式:
img.vertical { display: inline-block;
max-height: 100%;
width: auto;
}
http://js.jirengu.com/hedox/7...
比例不变就几种情况
1 . 宽大于高
2 . 高大于宽
3 . 你的box正好和图片比例相等 占满
以上是 【前端】上传的图片怎么在div中按一定比列正常显示? 的全部内容, 来源链接: utcz.com/a/79347.html