【Web前端问题】vue点击其它任何地方隐藏dom

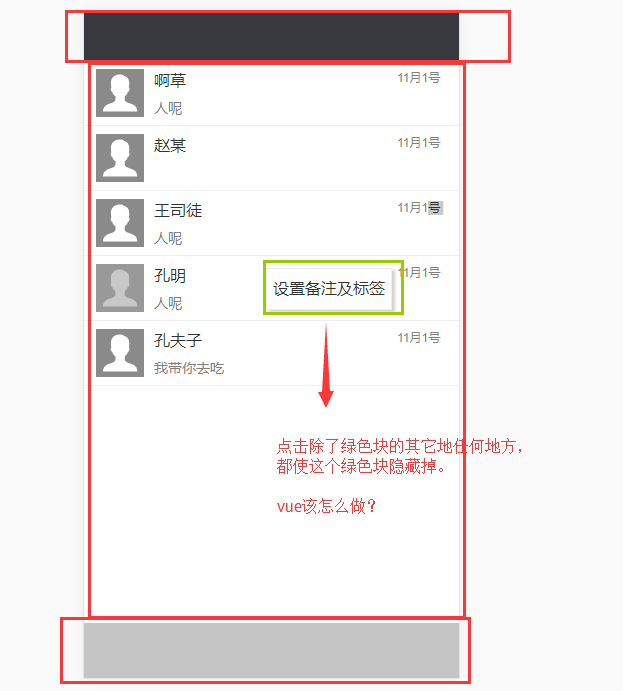
红色是导入的组件,头部,身体,底部。我想点击绿色块的其它任何地方,都使这块绿色块隐藏掉,vue该怎么做呢?
回答:
1 遮罩层,有一个遮罩层,盖住其他地方,然后只有绿色按钮可以点,点击遮罩层就可以隐藏,
缺点是z-index层数要控制好,还有就是如果点击其他功能按钮,会失效,因为有遮罩层,导致往往要点击两次
2 监听,点击其他地方就关闭
methods: { handleBodyClick(){
if (绿色区域出来了,要判断点击其他地方就要关闭,这样可以避免绿色区域已经关闭还在操作) {
let _con = $(目标区域)
if (!_con.is(e.target) && _con.has(e.target).length === 0) {
// 点击目标区域外的时候关闭绿色区域
}
}
},
},
mounted () {
document.addEventListener('click', this.handleBodyClick)
},
destroyed () {
document.removeEventListener('click', this.handleBodyClick)
}
回答:
body上绑定事件,关闭,组件销毁前把事件移除。
methods: { handleBodyClick(){
// 关闭
},
},
mounted(){
this.$nextTick(() => {
document.querySelector('body').addEventListener('click', this.handleBodyClick);
})
},
beforeDestroy(){
document.querySelector('body').removeEventListener('click', this.handleBodyClick);
}
回答:
自问自答,最后还是解决了这个问题。
用一个遮罩层完美的解决了这个问题,并且不需要判断是否点击自身。遮罩层和绿色块不需要嵌套。
遮罩层,fixed定位,宽高100%。绿色块根据父元素position定位,设置一个z-index为1就好。
层级关系:绿色块>遮罩层>列表页面.
//遮罩层,绑定关闭方法 <div class="shade" v-show="submenu.show" @touchstart="closeSubmenu($event)"></div>
//绿色块,zindex:1
<div class="submenu" :style="submenu.style" v-show="submenu.show" ref="submenu" >
<span v-for="item in submenu.list" >{{item}}</span>
</div>
回答:
上面套一个透明的遮罩层,然后再放绿色的按钮, 这样点到这个绿色透明层,隐藏透明的层
回答:
遮罩层是个很方便的方式,也可以通过点击的时候获取 e.target,只要目标元素不是绿色位置都执行隐藏方法就可以了
以上是 【Web前端问题】vue点击其它任何地方隐藏dom 的全部内容, 来源链接: utcz.com/a/139895.html









