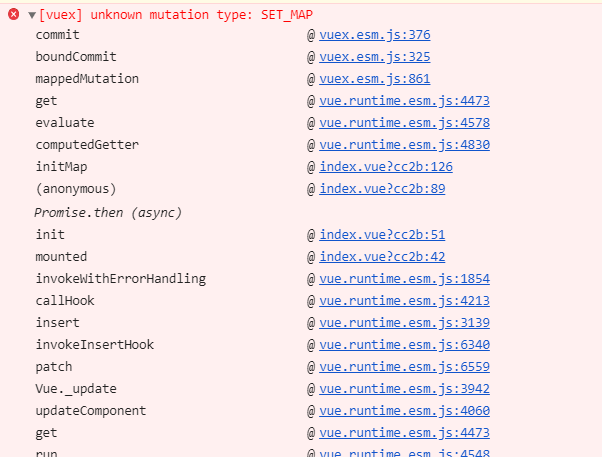
【Web前端问题】vuex平行组件简单传值问题
用vuex,简单的二个平行组件值传递的问题

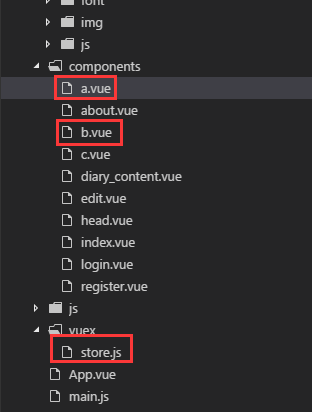
关键的三个文件位置如上:
a.vue:
<template> <div id="app">
<input :value="message" @input="updateMessage">
</div>
</template>
<script>
import {store} from '../vuex/store.js'
import { mapState } from 'vuex'
export default({
computed: {
message: state => store.state.message
},
methods: {
updateMessage (e) {
store.commit('updateMessage', e.target.value)
}
}
})
</script>
b.vue:
<template> <div class="form-group">
<button @click='checkbtn'>click</button>
<h1>信息是:{{msg}}</h1>
</div>
</template>
<script>
import {store} from '../vuex/store.js'
export default{
computed: {
msg: state => store.state.message
},
methods:{
checkbtn:function(){
// this.msg = store.state.message
}
}
}
</script>
store.js
import Vue from 'vue'import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
message: ''
},
mutations: {
updateMessage(state, message) {
state.message = message
}
}
})
export {
store
}
预期想要的效果是在组件a里输入值,然后在组件b里可以获取(显示)到a组件里输入的值。不知道哪里出错了,由于刚看vuex,所以不要嫌我问的问题简单,嘿嘿。
回答:
提问过去这么久了,回来总结一下,希望帮到遇到和我当初一样困惑的小伙伴。我最开始的验证方法就是错的,在a组件里输入值,在b组件里获得这个值,最开始我的验证方法是,a组件开一个浏览器窗口,b组件开一个浏览器窗口,a组件里输入值,b组件里去得到它。后来恍然大悟,至少在我现在的认知范围内,这种跨窗口的是实现不了的。也就是说我去实现一个压根实现不了的东西。这里我们只说vuex,不考虑cookie之类的存储方式。但是,我们一般的步骤不就是在a组件里输入值,然后跳转到b组件里(这里很关键),再拿到这个值,这里我实现了。上代码:
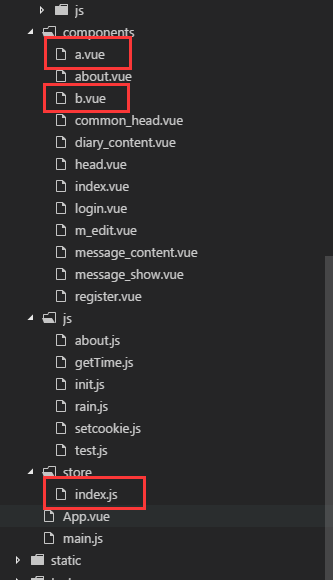
我的项目结构:
a.vue:
<template> <div>
<input type="text" :value='msg' @change='inputMsg'>
</div>
</template>
<script>
import {mapState} from 'vuex'
export default({
computed:mapState({
msg:state => state.msg
}),
methods:{
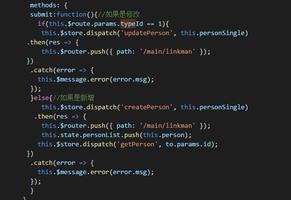
inputMsg:function(e){
this.$store.commit('SET_MSG',e.target.value)
this.$router.push("/b")
}
}
})
</script>
b.vue:
<template> <div class="form-group">
<h1>信息是:{{msg}}</h1>
</div>
</template>
<script>
import {mapGetters} from 'vuex'
export default{
computed:mapGetters({
msg:'GET_MSG'
})
}
</script>
index.js:
import Vue from 'vue'import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
user_name: ''
},
mutations: {
"SET_MSG": function(state, user_name) {
state.user_name = user_name
console.log('保存', state.user_name)
}
},
getters: {
"GET_MSG": function(state) {
console.log('获取', state.user_name)
return state.user_name
}
},
actions: {
"SET_MSG": function(state, user_name) {
console.log('获取', state.user_name)
store.commit("SET_MSG", user_name)
}
}
})
export default store
希望能帮到大家,我也是初学者,也欢迎多交流,多指正。
回答:
我讲下常规流程。
main.js
import 'babel-polyfill'import Vue from 'vue'
import App from './components/App.vue'
import store from './store'
new Vue({
el: '#app',
store, // 这里是关键代码。
render: h => h(App)
})
组件内使用
import { mapState } from 'vuex'export default {
.... 省略代码
computed: mapState({
msg: state => state.message
})
.... 省略代码
}
或者
export default { .... 省略代码
computed:{
msg: this.$store.state.message
}
.... 省略代码
}
另外,官方demo讲得很详细,请研究下代码
https://github.com/vuejs/vuex...
回答:
this.$store
a.vue:
computed: {
message: this.$store.state.message},
methods: {
updateMessage (e) {
this.$store.commit('updateMessage', e.target.value)}
}
回答:
vuex 的简单使用 https://github.com/TIGERB/eas...
回答:
请问实现了吗??
回答:
感谢楼主!解决类困扰我一天的问题!
以上是 【Web前端问题】vuex平行组件简单传值问题 的全部内容, 来源链接: utcz.com/a/139861.html