【Web前端问题】echart 饼图引导线数据文字能不能放在引导线的上方?
现在的效果
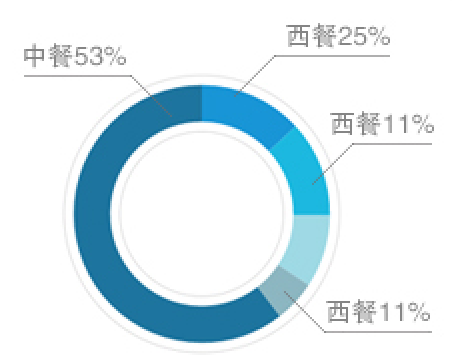
我想要的效果
求大神帮助
回答:
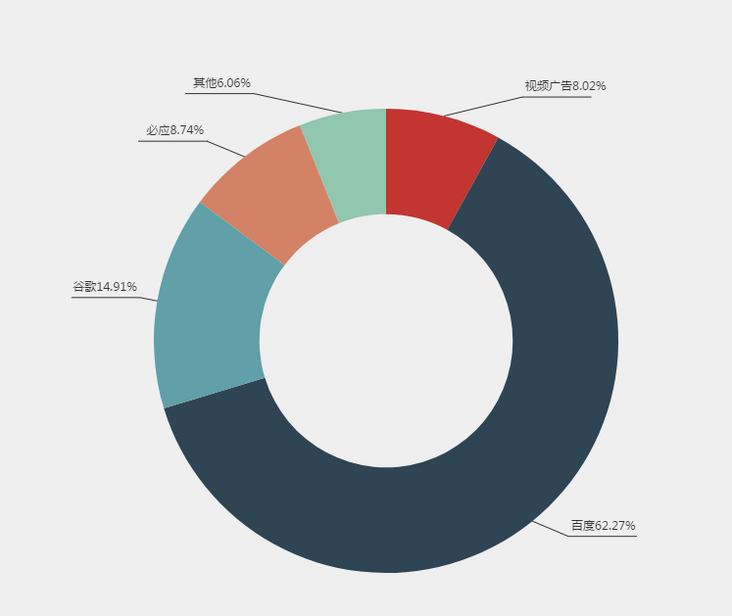
根据@随机 的例子调整了下,先放效果图:
代码:
app.title = '嵌套环形图';
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
show: false,
x: 'left',
data: ['视频广告', '百度', '谷歌', '必应', '其他']
},
series: [
{
name: '访问来源',
type: 'pie',
radius: ['30%', '55%'],
labelLine: {
normal: {
length: 20,
length2: 70,
lineStyle: {
color: '#333'
}
}
},
label: {
normal: {
formatter: '{b|{b}}{a|{d}%}\n\n',
borderWidth: 20,
borderRadius: 4,
// shadowBlur:3,
// shadowOffsetX: 2,
// shadowOffsetY: 2,
// shadowColor: '#999',
padding: [0, -70],
rich: {
a: {
color: '#333',
fontSize: 12,
lineHeight: 20
},
b: {
fontSize: 12,
lineHeight: 20,
color: '#333'
}
}
}
},
data: [{
value: 135,
name: '视频广告'
}, {
value: 1048,
name: '百度'
}, {
value: 251,
name: '谷歌'
}, {
value: 147,
name: '必应'
}, {
value: 102,
name: '其他'
}]
}
]
};
回答:
利用labelLine的length和length2以及padding等这些就可以做出来了!
可以参考我做的例子哦
然后把换行符删掉,调换输出值的位置就可以了
回答:
可以参考百度 echarts,http://echarts.baidu.com/demo...
回答:
您好,请问解决了吗?
回答:
建议改改源代码 ,如果没有相应配置的话
回答:
请问解决了吗?我最近也需要实现这样的效果
回答:
感谢大神,终于找到想要的了,为了你,专门注册帐号回复表示感谢的。
以上是 【Web前端问题】echart 饼图引导线数据文字能不能放在引导线的上方? 的全部内容, 来源链接: utcz.com/a/139040.html





