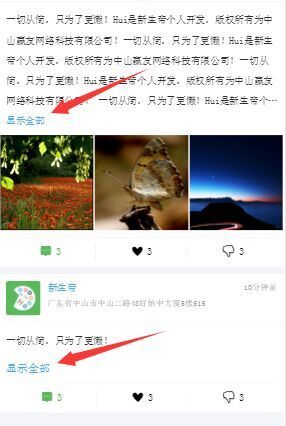
【Web前端问题】长文本显示/隐藏的是如何实现的?

如上图:移动端显示,显示的内容超过5行,内容自动隐藏并且出现【显示全部】的文字,当显示的内容少于5行时不出现【显示全部】的文字, 请问如何判断呢 (就像微信朋友圈那样,内容超过5行出现【全文】,少于5行不出现【全文】)? 谢谢!
回答:
https://jsfiddle.net/wymxhaek/
还是伪类的运用,注意代码中定位用的 top,使小于5行时看不到 查看全部,实际高度是 6 行,把 查看全部 定位到了第 6 行,用伪类遮挡第 6 行文字。
回答:
套个Html控件,用css控制,这不麻烦。
回答:
https://gist.github.com/nahakyuu/bfb046ee083045cf98873a662d14141c
<div class="show" id="main"> <div class="body">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa sed nobis recusandae officia error alias iste nisi eveniet,
molestias quo beatae amet totam quibusdam delectus debitis voluptas nesciunt reiciendis eligendi. Fuga accusamus,
laborum id.
</div>
</div>
.show > .body { line-height: 1.4em;
height: 7em;
overflow: hidden;
}
.show::after {
content: "显示全部";
font-weight: bold;
}
添加::after伪元素来添加显示全部文字,通过class="show"来控制是否显示全文,然后再用Javascript给#mian元素添加点击事件来切换显示和隐藏状态
回答:
从截图来看,这应该是移动端的页面。主流还是 webkit 吧?
那么,有个属性就要来了:
.text-ellipse { overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 5; /*这里可以换成你想要的行数。然后内容不多于 5 行的时候是会显示全的*/
-webkit-box-orient: vertical;
}
可以把这个 .text-ellipse 写成单独的类。点击显示更多之后,removeClass 即可将文本显示全。
可能唯一比较麻烦的问题是,当内容较少的时候,“显示全部”就需要了。这个问题我还没想好解决办法,可能需拿js获取高度来辅助判断?希望有经验的同学指教一二。
参考: http://www.css88.com/webkit/-webkit-line-clamp/
回答:
可以看看这个
Github
以上是 【Web前端问题】长文本显示/隐藏的是如何实现的? 的全部内容, 来源链接: utcz.com/a/139011.html









