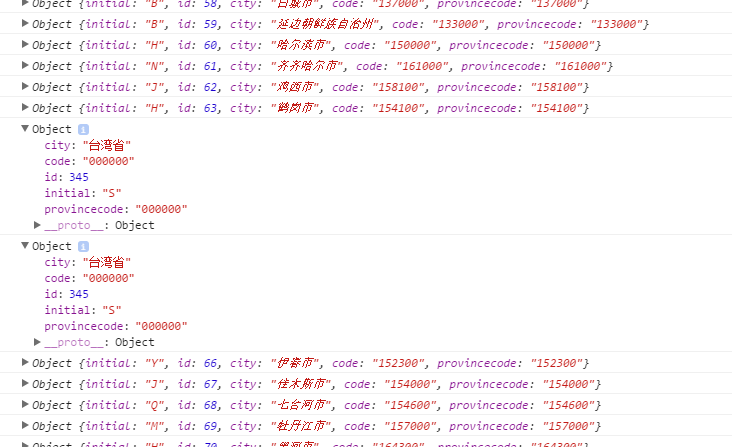
【Web前端问题】console.log()出来的数据开始没问题,点击查看详情会全部都变成一个数据,请问这个是代码的问题还是控制台的问题?

回答:
console.log控制台就这样。对于引用数据类型输出的是对引用数据类型的引用。
你点开小三角的时候,显示的是最新的值(因为是引用嘛,你做了操作修改了就变了)
可以把鼠标移动到蓝色i上看一眼,有提示。
回答:
没看到代码的情况下,建议你用console.table()。
回答:
之前遇到过类似的问题,不过当时是数组,控制台显示数组大小是4,点击打开之后大小却是2。经过调试后发现是引用出了问题,后面的变量是之前定义的变量的引用,然后使用过程中改变了这个变量,导致输出有问题。
举个例子,比如:
var a = [1, 2, 3, 4];console.log(a); // 此时输出的数组长度为4,内容是[1, 2, 3, 4]
var b = a; // 引用a
b.pop(); // 改变a的内容
console.log(b); // 此时输出的数组长度为3,内容是[1, 2, 3]。 但是上面的console.log(a)在控制台仍然显示长度4,而点开后发现实际只有三个元素
同理,我猜你应该是同样的问题:即输出的变量是对前面某个变量的引用。你可以试试在改变对象前不要直接赋值,而是进行深度克隆,如var newObj = _.cloneDeep(obj),然后再改变newObj并输出,看看问题是不是出在这。
回答:
console.dir出来的对象其实不是真实的打印了出来。而是一个快照。正确的调试应该用debugger....
以上是 【Web前端问题】console.log()出来的数据开始没问题,点击查看详情会全部都变成一个数据,请问这个是代码的问题还是控制台的问题? 的全部内容, 来源链接: utcz.com/a/138989.html